
フォームとはもともと書式のことですが、ウェブの世界では次のようなものを指します。

ページを見ている人に入力してもらい、データとしてサーバーが受け取るために使用されます。
フォームから送られるデータはメールとして受け取ることが多いのですが、サーバー上で動くプログラムを用意できれば、投稿によってページの内容が書き換えられる自動の「掲示板」や、アンケート集計を直接に行うこともできます。ただ、普通のホームページ作者はサーバー上のプログラムを作ることは制限されていますので、すでに用意されているプログラムを使用することになります。
ここでは、すでにあるメール送信のプログラムを用いて、読者からメッセージをもらう手法を学びます。
リンクをクリックすることで閲覧者のコンピュータのメールソフトが起動してメールを送るようにする「 mailto: 」という方法があります。しかし、これでメールを書いてもらうことはあまり期待できません。理由はいろいろ考えられますが、...
フォームならばかなり書いてくれます。たぶん....
もちろん、相手が気が向けば書いてくれるわけですから、作ったからといって必ずメールが来るというものではありません。どうすれば書いてくれるかの工夫は必要です。
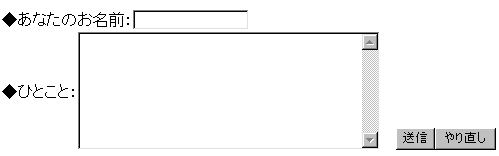
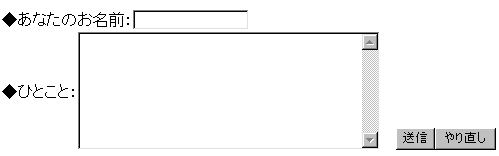
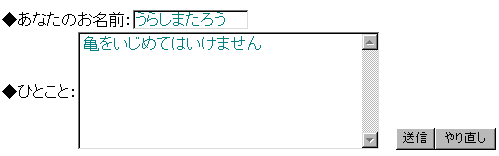
まず、上に例のように名前とメッセージをメールで送るフォームの例を見てみましょう。
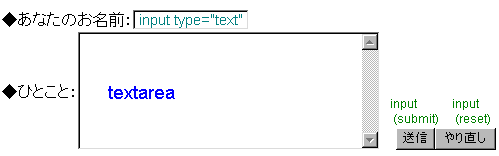
<form method="post" action="http://www.st.seiai.ed.jp/cgi-bin/cgimail"> <p> ◆あなたのお名前: <input type="text" name="YourName" size="20" maxlength="80"><br> ◆ひとこと: <textarea rows="8" cols="40" name="message"></textarea> <input type="submit" value="送信"> <input type="reset" value="やり直し"> </p> </form>

例によって form タグでまず、全体が囲まれています。つまり<form>~</form>の中に内容を書きます。リスト(UL,OL,DL)やテーブル(table)と同様、bodyの中に書かれるちょっと複雑なブロックと考えてください。
<form>タグの中に書かれている method と action の部分は、サーバーにどんなソフトウェアが用意されているかによります。サーバーの管理者に指定されたとおりに書きます。ここの記述は本校の授業用です。
このとおり書くしかないのですが、一応説明しますと、methodはPOSTまたはGETです。ソフトに渡されるデータ形式を決めます。actionは処理をするソフトウェアの名前です。seiai.ed.jpというドメインのwwwという機械の、cgi-binというフォルダの中のcgimailというファイルがそのソフトだということです。
input は、いちばんよく使われます。ここでも3つ使われていて、3つとも違う働きをしています。この違いは type= で指定するタイプによって決まります。
| type | 見え方 | 機能 |
|---|---|---|
| text |  |
キーボードからの入力 name= の後に書く文字列は書いた場所の識別のため。 size= は枠の大きさ(半角文字数で指定)だが、あまり厳密ではない。 枠の大きさを越えても maxlength= 以内ならスクロールして入力できる。 |
| submit |  |
送信 このボタンを押すことで送信される。 ボタンには value= に書いたものを表示する。(省略するとブラウザが勝手に表示する) |
| reset |  |
すべての欄を消す(初期値にする) このボタンを押すことではじめからやり直しにできる。 ボタンには value= に書いたものを表示する。(省略するとブラウザが勝手に表示する) |
inputのtextが1行の枠であるのに対し、textareaは複数行の入力枠です。
<textarea>と</textarea>で囲む形になっています。普通は何も書きませんが、書けばそれが初期値になります。
rows=8 cols=40 はそれぞれ行数と文字数(半角)を指定します。
name="message" は書いた場所の識別のため。
「◆あなたのお名前」「◆ひとこと」などは入力場所のガイドになる言葉です。画面にそのまま表示されます。
実際の例ではフォームのレイアウトをするのに、表を使うことになるでしょう。入力する相手にわかりやすいものにする必要があります。

次のようなメールが来ます。
YourName=うらしまたろう message=亀をいじめてはいけません
次のようになる場合もあります。これはサーバーのソフトの作り方によります。
[YourName] うらしまたろう [message] 亀をいじめてはいけません
input の数はいくつでもできますが、相手が書きやすい内容でなかったり、記入量が多い場合は敬遠されます。相手の立場になって考えましょう
複数のフォームを持つ人が、受け取ったメールがどのフォームから入力されたものか知りたいときなど、特別な値を読者に知られずに加えることができます。
<input type="hidden" name="koko" value="ご意見その1から">
こうしておくと、メールに次のような一行が加わります。
koko=ご意見その1から
type="hidden" と書いておくことによりページでは見えなくなります。そして、入力してもらう代わりに value でこちらで値を入れておくのです。
学校のサーバーにあるソフトは、これを利用してメールに題名(Subject:)をつけることができるようになっています。name の値を title (半角小文字)にしてください。
<input type="hidden" name="title" value="message">
このようにすれば、題名(Subject:)が、messageになります。
フォームを使って、メッセージをメールで受け取るページを作り、自分で操作をしてメールが来るかどうかを確認する。
index.html からのリンクと、戻るリンクを作成します。目次のリンクは「メッセージ」という文字列にすること。
●注意 メッセージを送るときは必ずみんなのindexから自分のホームページにいくか、ブラウザのアドレス欄にhttp://www.st.seiai.ed.jp/~n8hoge/ (n8hogeは自分のユーザー名)と書いて「移動」をクリックして自分のホームページにいってからリンクをたどってメッセージを入れてください。jonahのpublic からではメッセージは来ません。自分のホームページを「お気に入り」に登録するなどしておけばいいでしょう。
| うまくいかない | file://///jonah/public/form.html |
| うまくいく | http://www.st.seiai.ed.jp/~n8hoge/form.html |