
まず文字を入れる枠を作ります。drawでは「テキストボックス」と呼んでいます。下のツールバーから「テキスト」をクリックして選択します。
アイコンなどはOSにより、システムにより、またバージョンにより若干異なります。Drawの操作方法はまだ変化していくと予想されるので細かなことは覚えても無駄です。
Linuxのgnomeでは

文字枠ができるとこのTの選択は解除になります。もう一つの文字枠を作る時にはもう一度クリックします。
Tが押してある状態で、紙の上の書き始めの位置をクリックします。

文字を入れます。

枠外をクリックすることで確定します。

文字をダブルクリックすれば文を再編集できます。

シングルクリックすれば制御点が出てきます。

この状態で  部分をドラッグすれば、テキストボックス全体を画像と同様に移動ができます。
部分をドラッグすれば、テキストボックス全体を画像と同様に移動ができます。

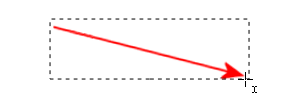
Tが押してある状態で、クリックでなく、ドラッグすると、文字を入れる前に範囲を決めることになります。

範囲を決めてから入力します。文字が入っていない(入っていてもスペースなどだけで見えない)枠を作るとあとあと面倒なので注意。

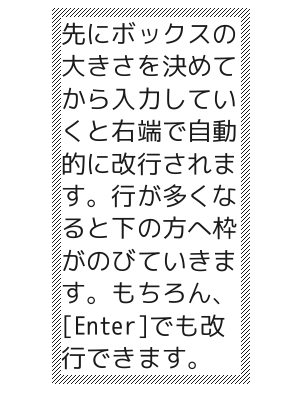
この文字枠に入力していくと右端で自動的に改行されます。行が多くなると下の方へ枠がのびていきます。もちろん、[Enter]でも改行できます。

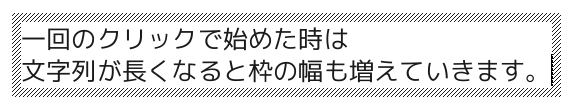
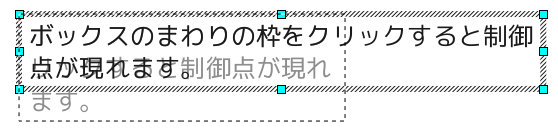
これに対して1回のクリックで始めたときは、文字列が長くなるとボックスの幅も広がります。

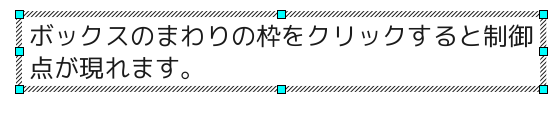
ボックスのまわりの枠をクリックすると制御点が現れます。

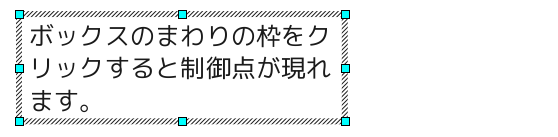
制御点をドラッグするとボックスの幅や高さを変化させることができます。

変化後のボックスです。

テキストボックス選択してその上で右クリックするとでてくるメニューです。
上のメニューバーからも選択できますが、いま選択している対象に使える機能が選択されて出てきますから、楽ができます。
よく使うもの(★)を解説します。
| 標準(D) | ||
 |
線(I) . . . | テキストボックスの周りの線 |
 |
表面(A) . . . | テキストボックス内の背景色など |
| テキスト(T) . . . | テキストボックスと文字との間の余白など | |
 |
位置とサイズ(Z) . . . | テキストボックスの位置と幅、高さ、回転 |
 |
フォントワーク(O) | 文字変形の古い形式 |
 |
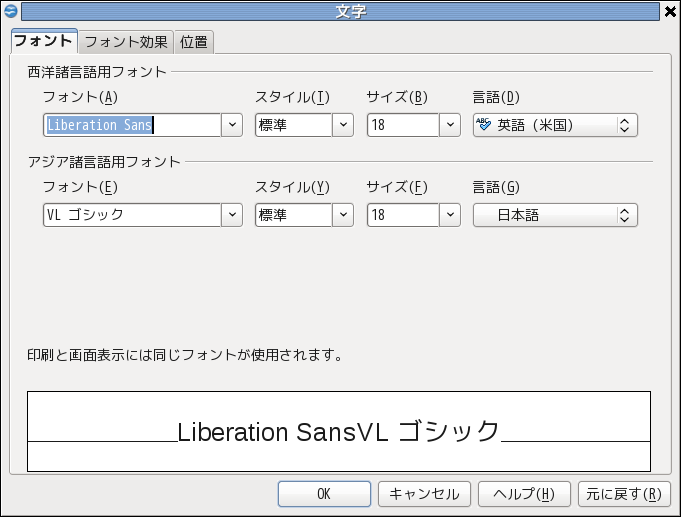
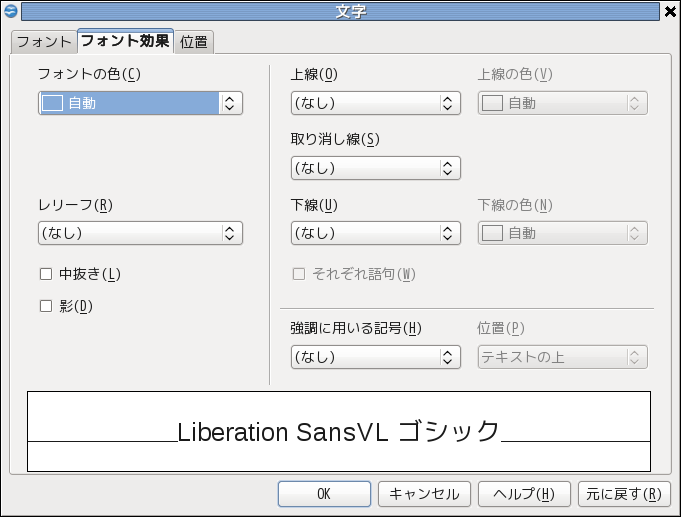
文字(H) . . . | フォントの種類やサイズ★ |
 |
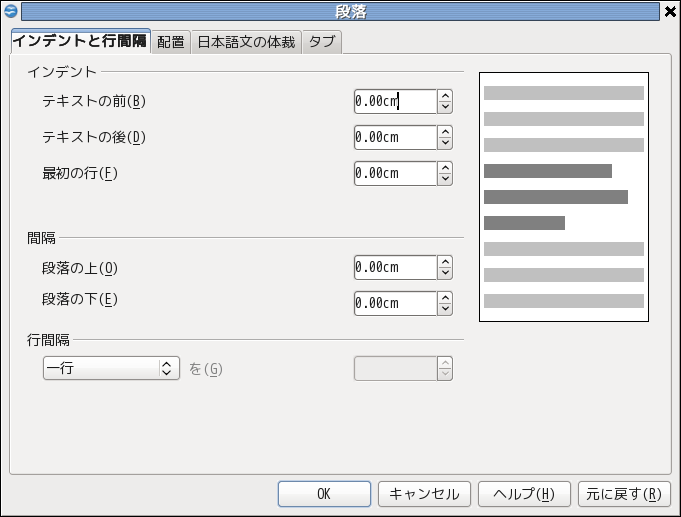
段落(A) . . . | インデント、段落間の隙間、行間の指定★ |
| 整列(N) | 図形の上下関係 | |
| 配置(I) | 複数図形の位置合わせ | |
| 変換(V) | ||
| 説明(B) . . . | ||
| 名前(E) . . . | ||
| スタイルの編集(F) . . . | スタイルごとの諸設定の変更 | |
 |
切り取り(T) | |
 |
コピー(C) | |
★フォントの種類やサイズを変更します。

★フォント効果のページでは文字の色も変えられます。

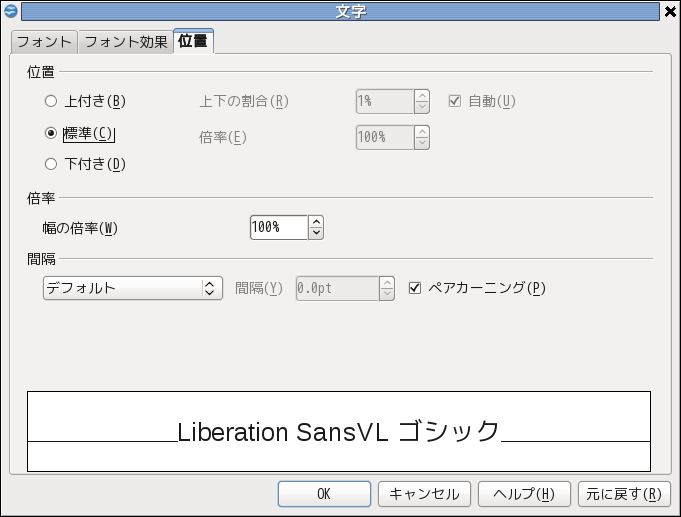
文字の上付き、下付き、文字間隔の設定。

★インデント、行間隔

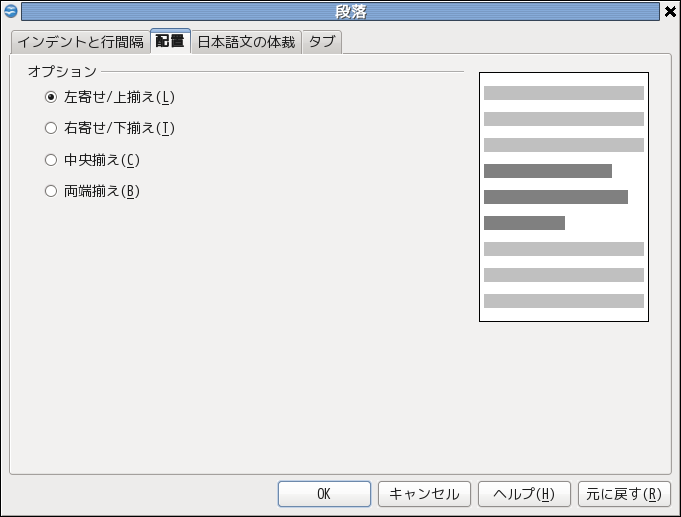
右寄せ、センタリング

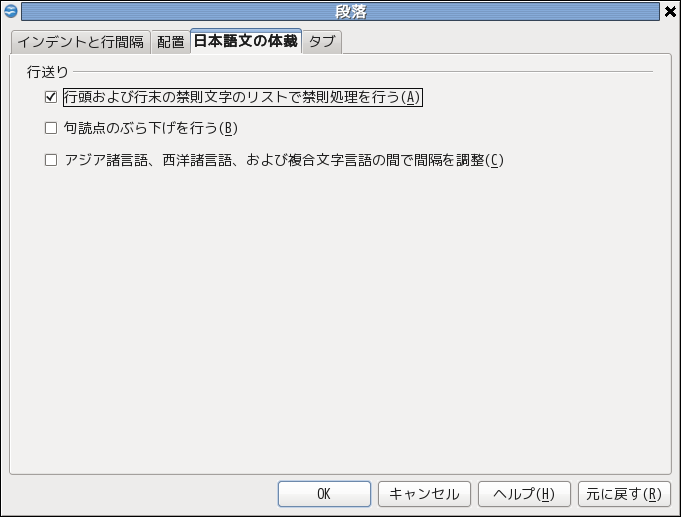
日本語文の体裁

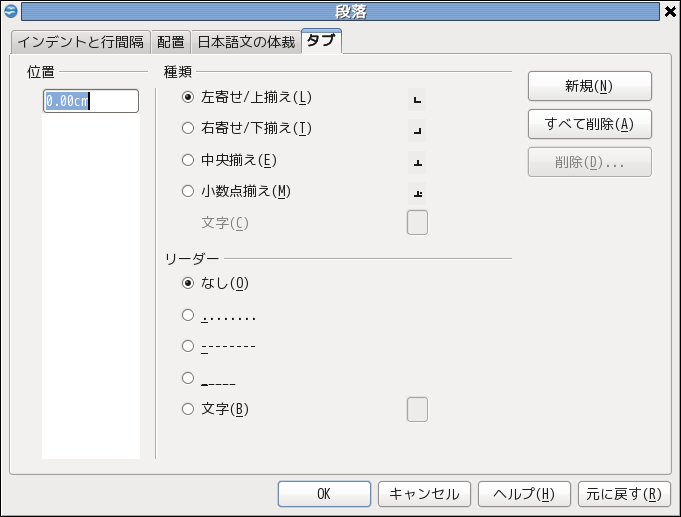
タブ位置とリーダー

文字はそれぞれテキストボックスの中に入って配置されます。文字の大きさ、色、フォントはテキストボックスごとに指定するのがお勧めですが、文字ごとにも指定できます。