
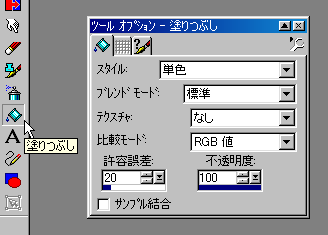
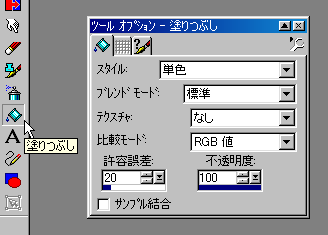
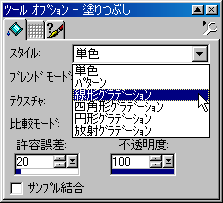
●ある範囲を色やパターンで埋め尽くすツールです。ツールパレット上のアイコンは缶から絵の具をたらすイメージです。オプションもたくさんありますが、現在では別の機能でより便利にできるものもあり、すべて覚える必要はありません。基本的なものだけ解説します。

●スタイルからは「単色」と「線形グラデーション」に限って使ってみます。
●ブレンドモードは「標準」のみ扱います。
●テクスチャは少しだけふれますが、使用後は「なし」に戻してください。
●比較モードは「RGB値」だけでいいでしょう。
●許容誤差は調整する必要があります。
●不透明度は100で使うことが多いでしょう。
●サンプル結合は現段階では意味がありません。チェックははずしたままがいいでしょう。
●オプションの一番上は、「スタイル」で、初期値は「単色」です。描画色あるいは背景色で塗りつぶすということです。クリックした場所と同じ色(似た色)が隣り合わせであれば、そこを一色に塗りつぶしていきます。もっとも基本的な機能です。
●例をあげましょう。まず、細いブラシで輪郭だけの絵を描いておき、塗りつぶしていきます。色を選んで+の印を塗りたい場所においてクリックします。

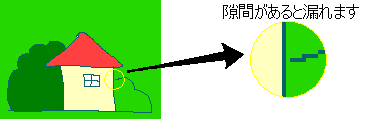
●塗る範囲はちゃんと閉じていないとはみ出してしまいます。

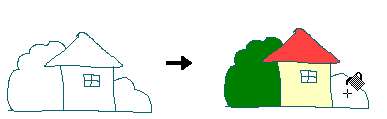
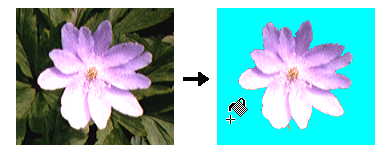
●オプションにある許容誤差の数値を上げると同じでなくても似たような色にも塗っていきます。これはちょうど自動選択で選択される範囲と同じです。下の例は葉の部分の緑を空色にしようというものです。許容誤差を90程度にして葉のほぼ中間の明るさの部分をクリックしました。

●同じ許容誤差90でもクリックする場所によって結果はまちまちです。失敗例を2つあげましょう。「元に戻す」ボタンでやり直します。

●比較モードも「自動選択」と同じで、はじめは「RGB値」です。これはRGBという色の表し方をしたときにの数値の違いで見分けています。普通はこのままでいいでしょう。他に、色相、明度(明るさ)、があります。
●オプションの上から3つめに「テクスチャ」があります。これは地模様です。同じ色で塗る代わりに模様を敷き詰めます。基本の色は指定した色になります。

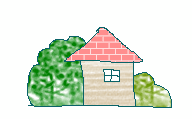
●先ほどの絵ですが、木の部分は「小枝2」、屋根は「れんが(小)」、家の壁は「木目」を使いました。木と屋根の色は上のものと同じですが、不透明度が小さく設定されているのでしょう薄い色になっています。屋根は3回クリックしてここまで濃くなりました。
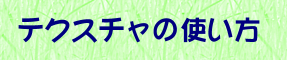
●しかし、テクスチャは次のような背景としての使い方が適当かと思います。Paint Shop Pro のテクスチャちょっと雑なつくりのものもあって、ぼんやり見えるというのがいいところでしょう。

●実はテクスチャは塗りつぶしだけでなくブラシやレタッチなどにもあります。(オプションの2番目のページに隠れています)ここでテクスチャを指定するとすべてにそのテクスチャが適用されますから、必要がなければテクスチャは「なし」に戻してください。
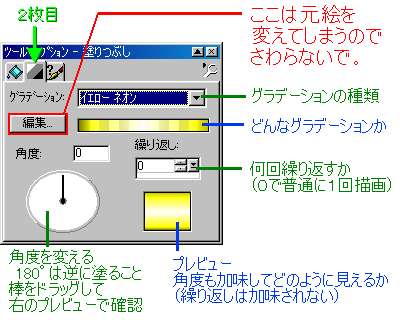
●ツールオプションの「スタイル」を単色から線形グラデーションにかえます。

●するとオプションの2枚目のページが使えるようになります。

●グラデーションの種類はいろいろありますが、最初の方にあるのは決まった色のものです。上のイエローネオンはこうなります。

●ここの例では全面が塗られるようにしています。話がややこしくなりますので、紹介しませんが、塗りつぶしですから部分だけというのももちろんありです。
●後の方が、背景色や描画色を使用するものです。次の例は描画色赤、背景色青で作りました。

●青から白へのグラデーションです。ちょっと工夫が必要です。