

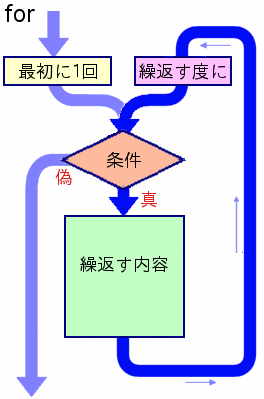
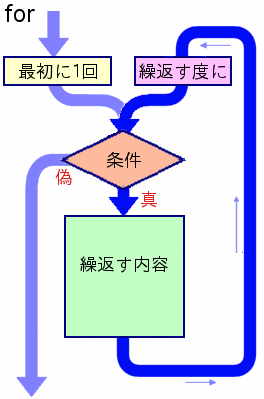
★基本形です
for (最初に1回だけすること;繰り返す条件;繰り返す度にする処理){ 繰り返す内容(いくつかの文) }
★具体例です。i=0 から i=9 まで iを増やしながら10回繰り返します。
for ( var i=0; i < 10; i++ ){ itags[i].src="images/red.png"; }
i++ は i=i+1 のこと。i の値を1つずつ増やして繰り返すということです。
以下の画像のimgタグにはidはついていませんが、すべてのimgタグを探してその src を × にします。









×にする [ここに変更した画像の数が出ます]
プログラム本体。changeall()は getElementsByTagName("img")で見つけた全部のエレメントのソースを"images/nofx.png"に変更するという手法です。
function changeall(){
var elms = document.getElementsByTagName("img");
for (var i=0 ; elms.length>i ; i++){
elms[i].src="images/nofx.png";
}
}
次のように書いても動きます。varの位置に注意。
function changeall2(){
var elms = document.getElementsByTagName("img");
var i;
for ( i=0 ; elms.length>i ; i++){
elms[i].src="images/nofx.png";
}
//ここでの i の値は elms.length に 1 を足したものとなっている。
}
var i; は変数の宣言とよばれるもので、javascriptでは変数をvarで宣言すると宣言されたfunction内で使えるローカル変数として登録します。
他の多くの言語では上記のvarの位置は異なる結果になるのですが、javascriptでは現在のところ同じです。ブロックごとのローカル変数にはならず、function内で使えるローカル変数になるからです。