
ページの表示が終了したタイミングでjavascriptを使い「画像の別ウィンドウ表示」ができます(これをポップアップということがあります)。「アニメーション」で使った方法を組み合わせれば簡単にできます。
ただし、この手法は嫌われる場合がありますので、使用には十分注意が必要です。
window.onload = function(){
imgwin('botan.jpg');
}
function imgwin(img){
window.open("images/"+img, "sub", "width=866,height=580");
}
前のページで使った function imgwin() をwindow.onload = function()から呼び出して、表示の終了と同時にbotan.jpgを別ウインドウで表示させるようにしています。
imgwin()を他で使わないなら一つにする方法もあります。
window.onload = function(){
window.open("images/botan.jpg", "sub", "width=866,height=580");
}
このページには、ボタンの花の写真がポップアップする仕掛けになっています。
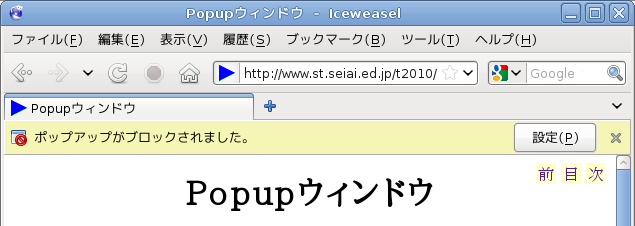
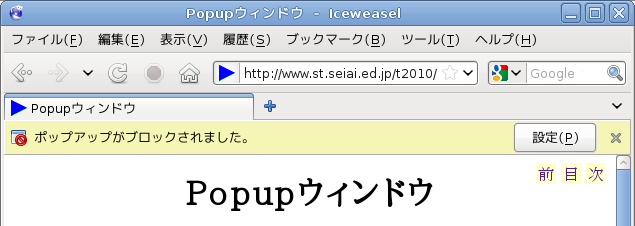
ブラウザが Firefox 3.5 であれば、次のような「ポップアップがブロックされた」というメッセージが出ます。

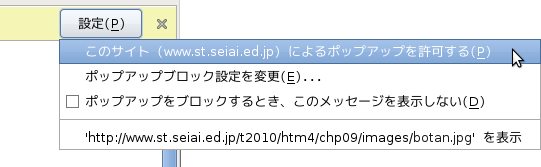
信用できるサイトであれば[設定]ボタンから許可を出すか、「~を表示」を選択してこのページだけをポップアップさせます。

次の様に表示されます。

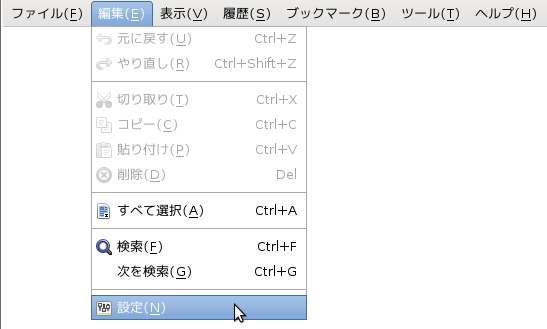
許可はサイトごとなので、再びブロックする時には「設定」から

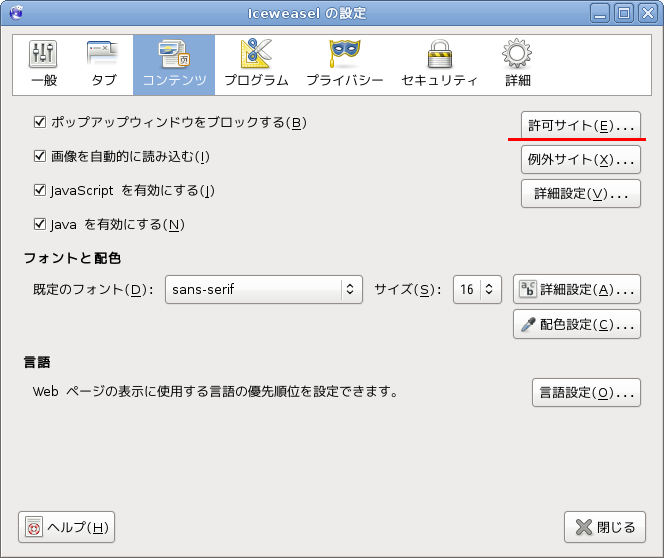
[コンテンツ]-[ポップアップウインドウをブロックする] の [許可サイト] をクリックして

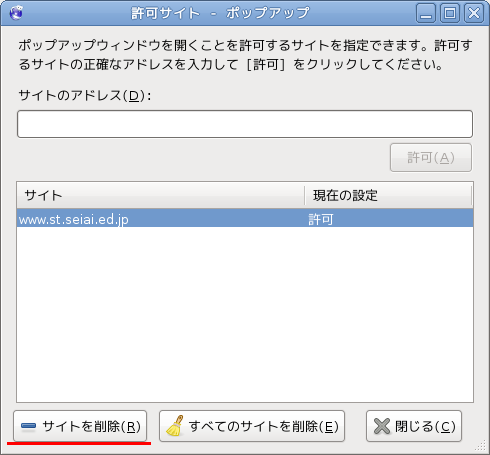
許可を解除するサイトを選んで[サイトを削除]をクリックします。

javascriptはプログラムですから繰り返しの機能を使って多数のポップアップを出すようにできます。無差別に許可するといたずらや、しつこい広告に悩まされたり、多数のウィンドウを出すことでコンピュータの処理能力やメモリを使いきらせる攻撃を許すことになります。
ウェブページのjavascriptはページを記述する人が指示をするとおりに動作しますから、機能はウェブページの内部に関することだけに限定されています。コンピュータのデータを勝手に読み書きできないようになっています(限定的に許可するようになっているブラウザや、設計ミスで許可してしまう危険もあります)。限定されていても、負荷のかかる作業を長々とさせる攻撃も考えられます。そこで大抵のブラウザでjavascriptの機能を停止することができるようにしています。
ただ最近のウェブページは使い勝手のよさをjavascriptで実現している度合いが大きくなってきていて、完全に止めると不便になる場合もあります。