
float要素にはwidth指定をする必要がある。画像のようにもともと幅があるものについては指定しなくてもいい場合があるが、divタグの要素などはブラウザのウインドウの幅に合わせて変わるようになっていて幅がきまっていないからだ。
div.hoge{
float:left;
width:40%;
}
div.foo{
float:right;
width:300px;
}
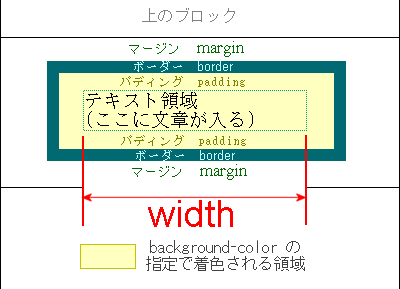
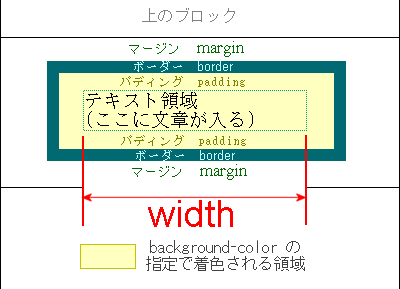
注意すべきは、widthで指定されるのはブロックからmargin,border,paddingを除いた部分の幅だということ。実質的に文字が入る幅をさす。

30%と70%にすれば入ると思っても、marginなどが0でないと、入らずに上下に並んでしまうこともある。
float指定するブロックは左右のmargin,borderを0にし、paddingを指定しないでおくと面倒なことにならないのでお勧め。
div.hoge{
float:left;
width:40%;
margin:0;
padding:0;
}
古いIEだとwidthの幅をpaddingとborderを含んだものに計算するのでなお混乱する。これもmargin,borderを0にすれば問題ない。
floatの要素の高さはheightで指定できるがこの場合もmargin,border,paddingを除いた部分の高さとなる。