
表で幅の異なるセルがほしいときがあります。たとえば次のような場合。
| 視力 | 聴力 | ||
|---|---|---|---|
| 右 | 左 | 右 | 左 |
| B | A | 異常なし | 異常なし |
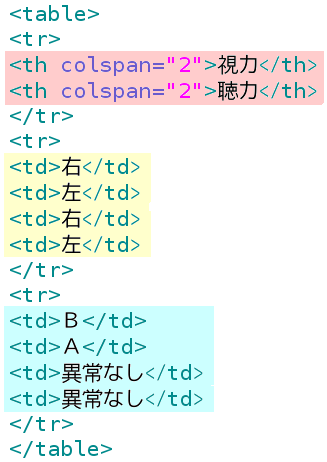
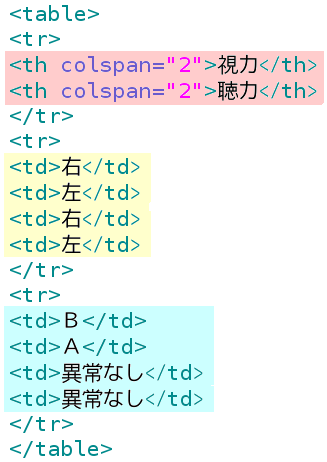
これを実現するためには、視力と聴力のセルを作るth(またはtd)タグに <th colspan="2"> と記入します。そして1行目のセルは2つだけにします。colspan の後ろの数字は結合させるセルの個数です。
| 視力 | 聴力 | ||
|---|---|---|---|
| 右 | 左 | 右 | 左 |
| B | A | 異常なし | 異常なし |
具体的には次のように書きます。

縦の場合はもう少し複雑になります。上の例を縦横取り替えたものを考えます。
| 視力 | 右 | B |
|---|---|---|
| 左 | A | |
| 聴力 | 右 | 異常なし |
| 左 | 異常なし |
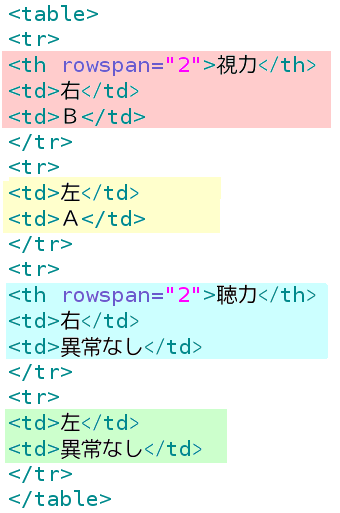
これを実現するためには、視力と聴力のセルを作るth(またはtd)タグに <th rowspan="2"> と記入します。そして2行目と4行目のセルは2つだけ(左とA)にします。rowspan の後ろの数字は結合させるセルの個数です。
| 視力 | 右 | B |
|---|---|---|
| 左 | A | |
| 聴力 | 右 | 異常なし |
| 左 | 異常なし |
具体的には次のように書きます。

| 1行目 | 2行目 | 3行目 | 4行目 |
1つめの表をcolspanを含めて作ってください。
2つめの表をrowspanを含めて作ってください。
内容は適宜変えること
もちろん、目次からのリンク、目次へ戻るリンクをつけてください。目次のリンクは「セルの結合」という文字列にすること。
表同士がくっついてしまうのは table タグに、スタイルシートでマージンの指定をします。
たとえば
table {margin : 2% 5% 2% 5%;}
class="hyou" などとclassを使ったら
table.hyou {margin : 2% 4% 2% 4%;}
セルの罫線が離れるのが気に入らないときは、
table {border-collapse:collapse;}
を指定します。
| 1 | 1 | |
| 1 | 1 | |
| 1 | ||