 そもそも画像は文字と同じ扱いですから、単に行の中に<img src="URL" alt="代替文字列">と書き込むことにより、文章の中に並べることができます。
そもそも画像は文字と同じ扱いですから、単に行の中に<img src="URL" alt="代替文字列">と書き込むことにより、文章の中に並べることができます。 そもそも画像は文字と同じ扱いですから、単に行の中に<img src="URL" alt="代替文字列">と書き込むことにより、文章の中に並べることができます。
そもそも画像は文字と同じ扱いですから、単に行の中に<img src="URL" alt="代替文字列">と書き込むことにより、文章の中に並べることができます。
 ←このように段落の最初に画像を置くのもいいですし、途中
←このように段落の最初に画像を置くのもいいですし、途中 にも入れることができます。
にも入れることができます。
途中<img src="images/nasu.png" alt="">にも
入れることができます。
装飾的な目的の画像場合、altには空文字列を指定します。


 このような画像は文字の大きさに合わせて作りますが、文字の大きさは見る人の側のブラウザで変えることができますから、厳密に大きさを合わせようと考えない方がいいでしょう。作る側で大きさとレイアウトをガチガチに固めて崩せないようにするやりかたもないわけではありませんが、その場合はきちんと考えないと相手に不便をかけることになります。
このような画像は文字の大きさに合わせて作りますが、文字の大きさは見る人の側のブラウザで変えることができますから、厳密に大きさを合わせようと考えない方がいいでしょう。作る側で大きさとレイアウトをガチガチに固めて崩せないようにするやりかたもないわけではありませんが、その場合はきちんと考えないと相手に不便をかけることになります。
 htmlの元々の思想は、ウインドウの大きさは見る人の都合で変えられるようにするということです。ワープロとは違います。でも企業の広告ページや買い物をさせるようなページの場合は幅を固定して、小さなウィンドウの場合はスクロールしてもらうという考え方のサイトもあります。
htmlの元々の思想は、ウインドウの大きさは見る人の都合で変えられるようにするということです。ワープロとは違います。でも企業の広告ページや買い物をさせるようなページの場合は幅を固定して、小さなウィンドウの場合はスクロールしてもらうという考え方のサイトもあります。
 にんじん
にんじん は27×27ピクセル,なす
は27×27ピクセル,なす は18×18ピクセル,ピン
は18×18ピクセル,ピン は16×24ピクセル程度の大きさです。小さいので作るときも、ブラシの太さは1で、拡大して1点1点を考えながら塗りつぶすような作業になります。
は16×24ピクセル程度の大きさです。小さいので作るときも、ブラシの太さは1で、拡大して1点1点を考えながら塗りつぶすような作業になります。
 |
 |
32×32 |  |
 |
27×27 |
 |
 |
18×18 |  |
 |
16×15 |
 |
 |
16×24 |  |
 |
16×15 |
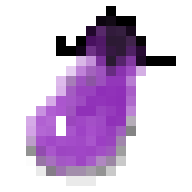
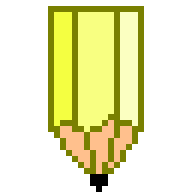
 例えばなすと鉛筆を拡大すると次のようになります。
例えばなすと鉛筆を拡大すると次のようになります。


 一応、影がついて立体になっていますが、小さいのでかなりいい加減でもそれなりに見えるはずです。
一応、影がついて立体になっていますが、小さいのでかなりいい加減でもそれなりに見えるはずです。
 小さい画像を作ってimagesフォルダに置き,行の中に書き込むだけです。sakuhin.html の中に小さな画像を入れてページを飾ってください。
小さい画像を作ってimagesフォルダに置き,行の中に書き込むだけです。sakuhin.html の中に小さな画像を入れてページを飾ってください。
 画像の表示位置を調整するには、文字同様、pタグなどに入れてmarginやtext-alignで設定します。
画像の表示位置を調整するには、文字同様、pタグなどに入れてmarginやtext-alignで設定します。







