
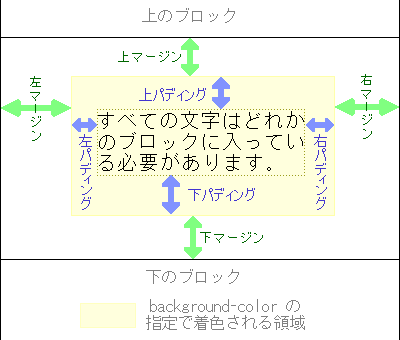
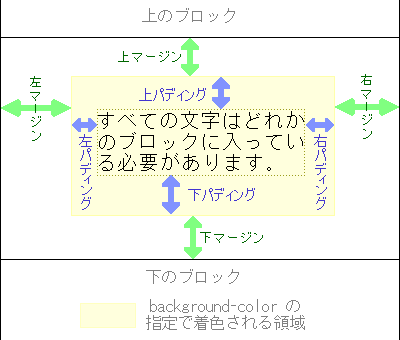
h1 や p などを表示するブロックの背景色は margin の内側が塗られますが、塗りの境界と文字の間に隙間がほしくなるかもしれません。
これは文字の周りに隙間がない例です。
これは上下は半文字分、左右は1文字分の隙間を指定したものです。
この隙間をpaddingといいます。これは次のように指定します。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
padding: 0.5em 1em 0.5em 1em;
}
padding は「詰め物」という意味です。指定の方法は margin と同様で、上右下左の順に書いていきます。
もちろん、単位として%を使用してもかまいません。

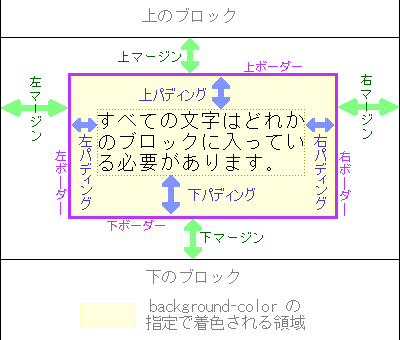
背景色で塗られる部分の境界に枠線を引くことができます。これをborderといいます。
これはボーダーの例です。
背景色はなくすことも出来ます。
次のように指定します。solid 2px #336633 は、それぞれ 線の種類 色 太さ を表します。半角スペースで区切ります。指定の順番は問いません。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
padding: 0.5em 1em 0.5em 1em;
border:solid 2px #663399;
}
border は margin と、padding で指定される部分の間にひかれます。

普通の線は solid と指定します。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
padding: 0.5em 1em 0.5em 1em;
border:solid;
}
これで実線ができます。
色は指定しなければその要素の文字の色と同じ、太さは指定しなければ中くらいの太さ(約3px)になります。普通は省略しないで指定します。
solid の他にもいろいろあります。
border:double は二重線です。
border:dotted は点線です。
border:dashed は破線です。
ここから下は違いがわかりやすいように太さも変えています
border:groove は「溝」の意味で周りに溝を掘ったようにみせます。
border:ridge は「尾根」または「畝」で盛り上がっているように見せます。
border:inset は囲まれた領域が引っ込んでいるように見せます。
border:outset は囲まれた領域が盛り上がっているように見せます。
border:none はなしです。
線の色も指定することが出来ます。色の名前も、カラーコードも使えます。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
padding: 0.5em 1em 0.5em 1em;
border:solid blue;
}
この枠線は青です。
この枠線は #ffcccc です。
線の太さも指定することができます。1px は1ピクセルで、一番細い線です。
p {
margin: 1.5% 5% 1.5% 8%;
background-color: #fff0f0;
padding: 0.5em 1em 0.5em 1em;
border:solid red 1px;
}
この枠線は赤で 1px です。
他に今までに出てきた、em(1文字の大きさ) の単位も使えます。
この枠線は 2em です。margin の内側に枠線を引いて、さらに padding をとってから文字を表示しているのがわかります。(border:solid red 2em;)
太さは、px,emなどの値の他、thin medium thick の3つも使えます。thin(細い) medium(中くらい) thick(太い) です。widthの値を省略すると、mediumになります。
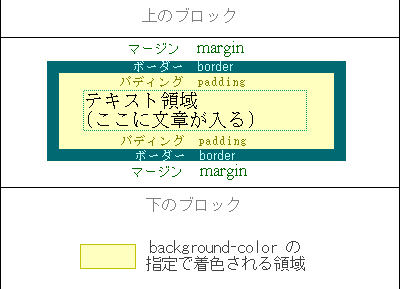
margin border padding のまとめです。

いままでに出てきたcssの属性一覧
color:色; background-color:色; margin: 上 右 下 左; padding: 上 右 下 左; border:タイプ 色 太さ; border-width: 上 右 下 左;
joho.html のh1,h2,p要素に、padding、border などを加えてください。