
ウェブページはテキストファイルの中にいろいろな指示を埋め込んだものですから、テキストエディタで作ることができます。
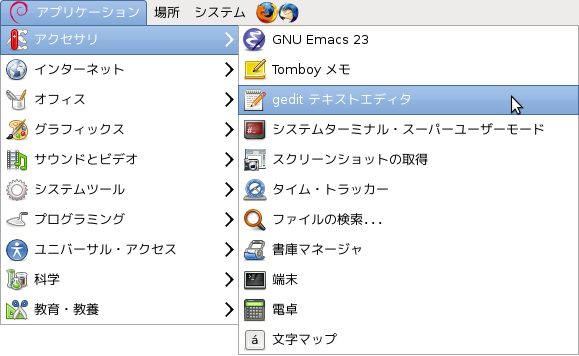
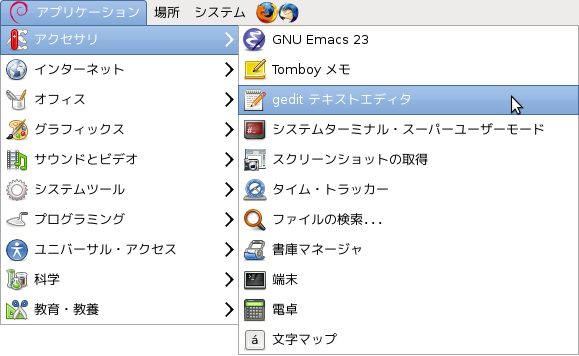
テキストエディタはいろいろありますが,Gnomeで標準の「gedit」を使いましょう。パネルの[アプリケーション]メニューから,[アクセサリ]-[テキスト・エディタ]を選びます。

ユーザーホームに public_html というフォルダを作り、その中に置いてください。
そこにファイルを直接保存してもよいし、他の場所に作ったものをコピーや移動させるのでもかまいません。
一人でページを作るときには、どこにファイルを作っても構いません。普通は出来上がってからファイルを公開の場所にコピーして公開します。授業では作成途中であっても、できたところまでを評価したいので場所を決めています。
インターネット上に公開する場合は、契約したウェブサーバー(ウェブページをおくコンピュータ)に ftp というやり方で転送します。アップロードといいます。
本校の授業のような内部公開の場合は、各ユーザーのホーム内の決められたフォルダを公開領域に加えるように設定する方法が手軽です。本校では public_html というフォルダにしています。
このフォルダ名はウェブサーバーにもともとデフォルトとして決めてある由緒ある名前です。ユーザーホーム内のフォルダなので普通のファイルマネージャでアクセスできますから楽ができます。
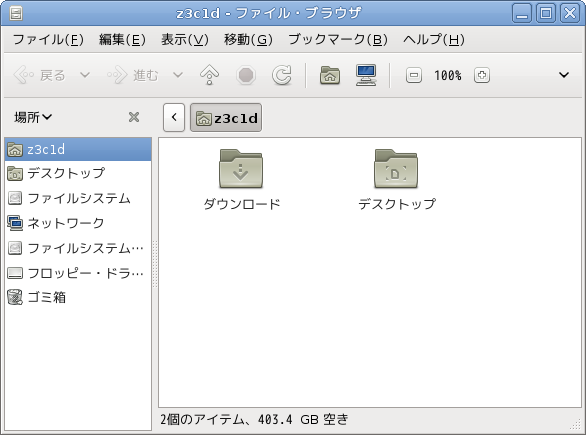
デスクトップのホームをダブルクリックするなどしてホームを出します。
どんなフォルダが見えるかは使い方によります。

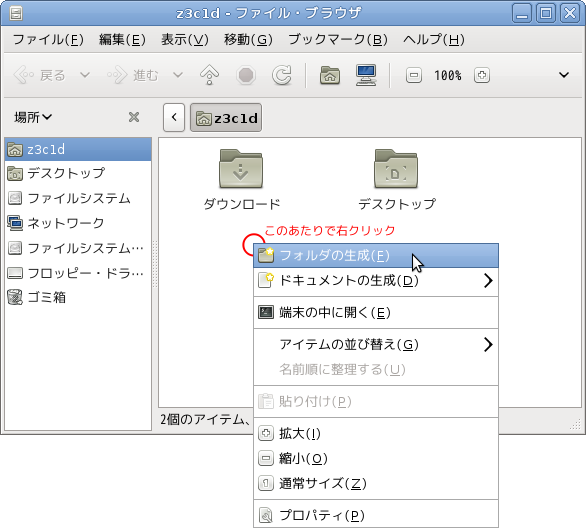
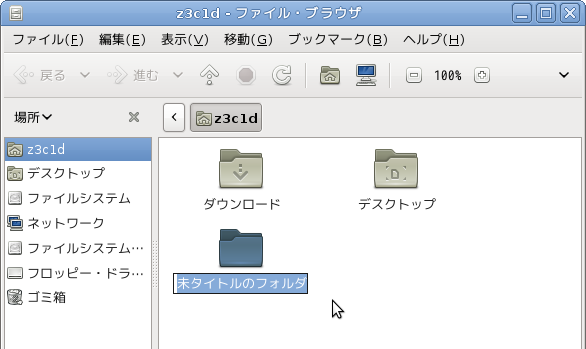
ホームの中の何もない部分で右クリックをして出てくるメニューから、[フォルダの生成]を選びます。

名前がついていないことを示す「未タイトルの...」というフォルダができます。キーボードから名前を入力します。

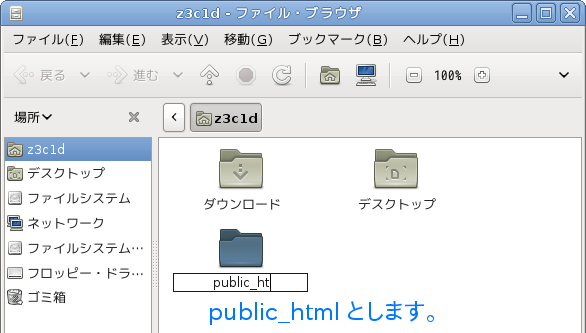
public_ht まで入れたところです。

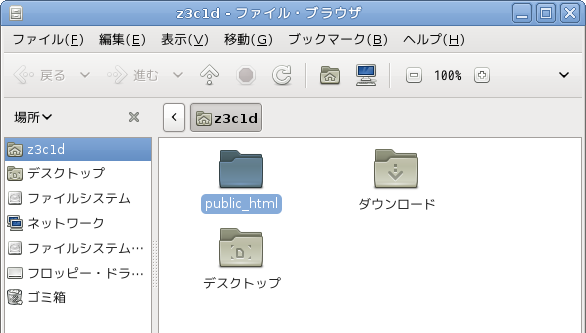
最後まで入れてEnterキーを押すと名前が確定し、abc順に配置換えされます。

ウェブ経由で他の人が見ることができるようにするには、もうひと手間ありますが、これは後ほど説明します。
ウェブページ(Mar.2010)