
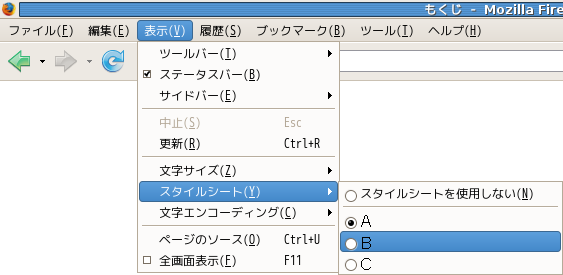
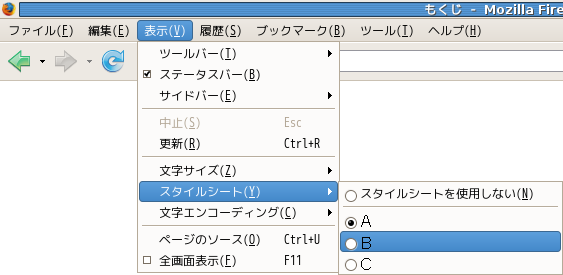
1つのページに複数のスタイルシートを用意して閲覧者に選んでもらうようにすることができます。
例として、A,B,C の3つのスタイルシートを選択できるようにしてみます。
固定の部分はひとつだけのスタイルシートと同じです。title=の指定がついている部分が選択になります。rel=に"alternate stylesheet"と書いたものは後から選択するもの(代替)、"stylesheet"と書いてあるのは初期状態で選択してあるもの(優先)です。
(href, title, rel, type の順番は任意です)
| 固定 | <link | href="kihon.css" | rel="stylesheet" | type="text/css" /> | |
|---|---|---|---|---|---|
| 優先 | <link | href="aaa.css" | title="A" | rel="stylesheet" | type="text/css" /> |
| 代替 | <link | href="bbb.css" | title="B" | rel="alternate stylesheet" | type="text/css" /> |
| 代替 | <link | href="ccc.css" | title="C" | rel="alternate stylesheet" | type="text/css" /> |
選択の状態をまとめるとこのようになります。
| 種類 \ 状態 |
固定スタイルシート (kihon.css) |
優先/代替スタイルシート | ||
| A (aaa.css) |
B (bbb.css) |
C (ccc.css) |
||
| 初期状態 または Aを選択 |
○ | ○ | ||
| Bを選択 | ○ | ○ | ||
| Cを選択 | ○ | ○ | ||

この場合でも、共通に設定したいものがあるかも知れません。そのときは A,B,C に同じことを書くのは無駄なので、共通部分の指定を書いたファイルを別に作ります。これを固定スタイルシートといいます。(persistent style sheet)
複数のスタイルのうちどれかを最初に適応させておき、後で他のものを選択できるようにできます。このスタイルシートを優先スタイルシートといいます。(preferred style sheet)
選択するために用意しておくスタイルシートは代替スタイルシートと呼ばれます。(alternate style sheet)
切り替えるスタイルシートにはtitle属性で名前を付けておきます。この名前はグループとして扱われますから、複数のファイルに同じ名前を付けることもできます。
優先スタイルシートにはrel属性に"stylesheet"と指定します。これは固定スタイルシートも同じです。
代替スタイルシートにはrel属性に"alternate stylesheet"と指定します。
優先も代替も切り替えるものには、title属性をつけます。
スタイルシートが A, B, C と3つありユーザーが切り替えられるページを作りなさい。
内容は、次のページ「スタイルシートの切替のための元データ」からコピーします。DOCTYPE宣言やheadタグ、bodyタグなどを書き加えて作ります。ファイル名は astyle.html
head部に上記の<link href="kihon.css" … などを書きます。
スタイルシートを kihon.css, aaa.css, bbb.css, ccc.css と作り、それぞれ保存します。
元データの文章に従い A, B, C の選択で次の様に変わるようにします。
うまくいったら、さらにスタイルシートの指定を追加、書き換えをして構いませんが、その場合はどのような変化をするかをページ内に書いてください。
さらにページの内容も書き加えてもかまいません。
もちろん index.html からのリンクと、戻るリンクを作成します。目次のリンクは「スタイル切替」という文字列にすること。