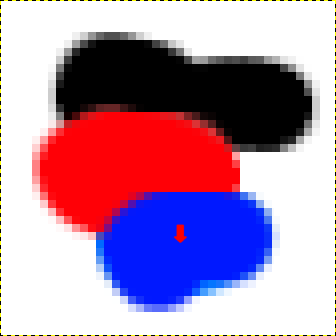
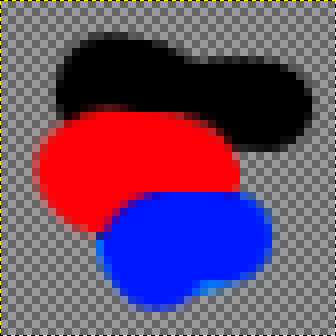
![]() まずはこのような画像の周りの白い部分を透過させたくなることが多いと思われるので、ここから話をはじめます。この他には,初めから透明な紙に描くという方法もあります。
まずはこのような画像の周りの白い部分を透過させたくなることが多いと思われるので、ここから話をはじめます。この他には,初めから透明な紙に描くという方法もあります。
 小さい画像ですが、大きく表示して編集しています。
小さい画像ですが、大きく表示して編集しています。
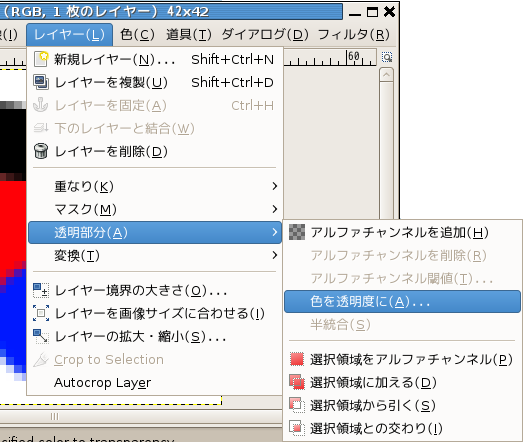
 [レイヤー]-[透明部分]-[色を透明度に]を選びます。アルファチャンネルという言葉がありますが、これは透明度のデータを保存する場所というような意味です。または、
[レイヤー]-[透明部分]-[色を透明度に]を選びます。アルファチャンネルという言葉がありますが、これは透明度のデータを保存する場所というような意味です。または、
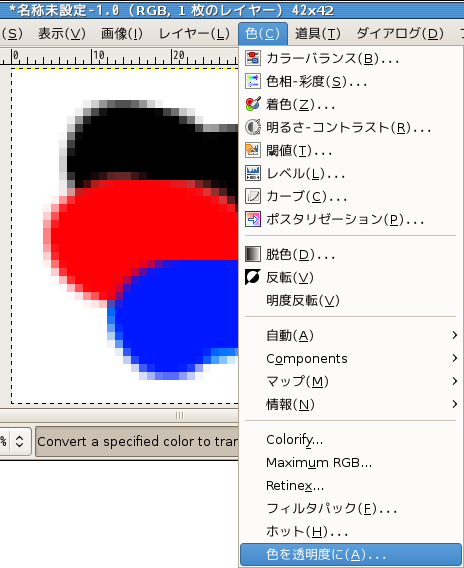
 [色]-[色を透明度に]でもできます。
[色]-[色を透明度に]でもできます。
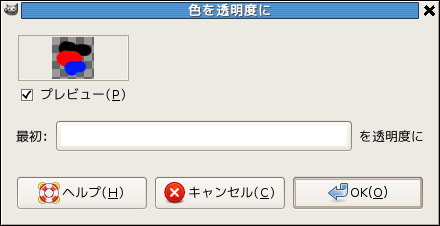
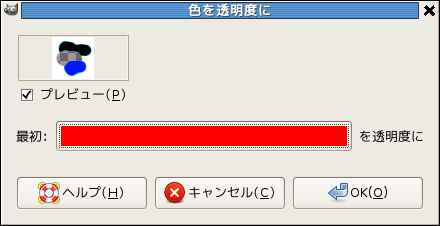
 次のようなウインドウがでます。今の場合は白が透明度になるという設定です。プレビューにその結果が表示されています。純粋な白だけが透明になるのではありません。透明度ですから、白が混ざっている度合いに応じて透明度が設定されます。「最初:□を透明度に」となっている□の部分をクリックして色を指定すねことができます。
次のようなウインドウがでます。今の場合は白が透明度になるという設定です。プレビューにその結果が表示されています。純粋な白だけが透明になるのではありません。透明度ですから、白が混ざっている度合いに応じて透明度が設定されます。「最初:□を透明度に」となっている□の部分をクリックして色を指定すねことができます。
 赤を選ぶと赤の強さに応じて透明度が設定されます。プレビューで赤が透明になっているのがわかります。
赤を選ぶと赤の強さに応じて透明度が設定されます。プレビューで赤が透明になっているのがわかります。
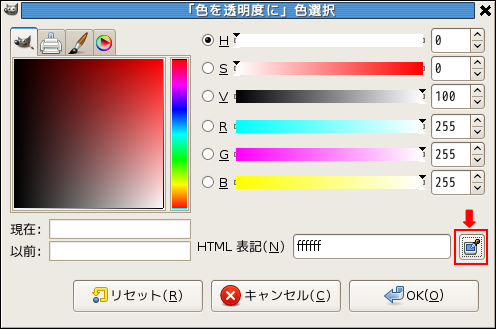
 スポイトのアイコンを使って画像から色を拾うことができます。
スポイトのアイコンを使って画像から色を拾うことができます。
 透明度にしたい色をクリックします。
透明度にしたい色をクリックします。
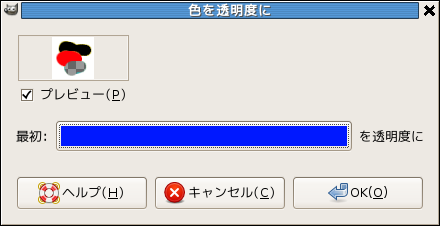
 青を選ぶとこのようになります。プレビューでその結果が見えます。
青を選ぶとこのようになります。プレビューでその結果が見えます。
 もとに戻してやはり周りの白の部分を透明度にしました。この操作は透明度を記憶するアルファチャンネルを白の強さをもとに作ったということです。これから後に白く塗った部分も透明になるわけではありません。透明にしようと思わなかった白い部分が透明になっていたら白く塗り直せば思い通りになります。もちろんこの画像はアルファチャンネルを持った普通の画像ですから,描き加えることもできます。
もとに戻してやはり周りの白の部分を透明度にしました。この操作は透明度を記憶するアルファチャンネルを白の強さをもとに作ったということです。これから後に白く塗った部分も透明になるわけではありません。透明にしようと思わなかった白い部分が透明になっていたら白く塗り直せば思い通りになります。もちろんこの画像はアルファチャンネルを持った普通の画像ですから,描き加えることもできます。
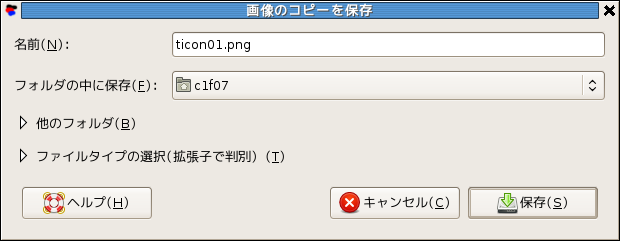
 さて,保存します。ウェブに使用する場合はpngの形式で保存する必要があります。jpgでは透過を表現できません。
さて,保存します。ウェブに使用する場合はpngの形式で保存する必要があります。jpgでは透過を表現できません。
レイヤーを使用していてその情報も残したい時には「コピーに名前を付けて保存」を選びpngで保存します。加えて元の画像はxcfで保存します。レイヤー情報が残されたxcfのファイルとウェブ用のpngができます。
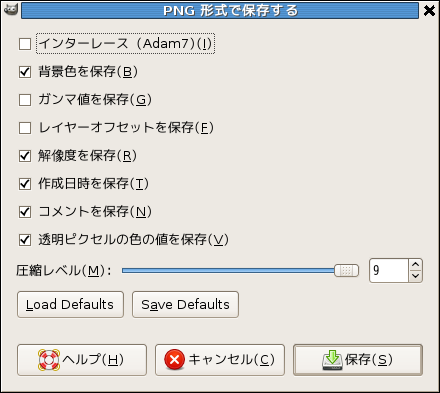
 pngにはいろいろオプションがありますが,そのままでかまいません。
pngにはいろいろオプションがありますが,そのままでかまいません。