
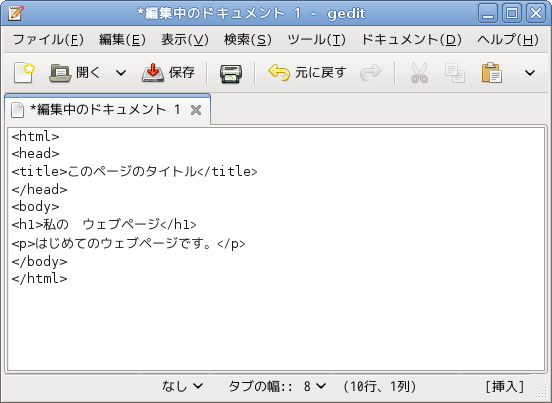
<html> <head> <title>このページのタイトル</title> </head> <body> <h1>私の ウェブページ</h1> <p>はじめてのウェブページです。</p> </body> </html>
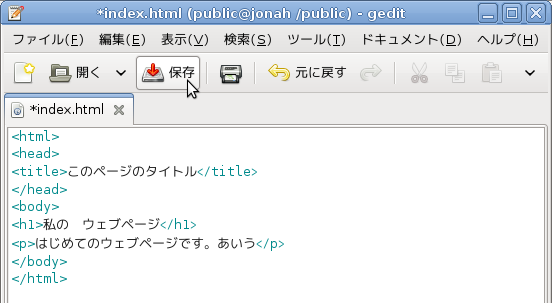
エディタを立ち上げて、上記の灰色地の部分を入力してください。このようになります。青色の部分は別の文でもかまいません。黒字の部分は必ず半角文字(直接入力)で入れます。

<html> や </html> のようなものは、はさまれた文章がどんな役割をしているか、どのような性格があるかを示す(Markupする)ものです。「タグ」とよばれます。geditにはこのタグを色を変えて表示する機能が備わっています。拡張子が .html や .htm だと自動的にやってくれますが、新規につくったファイルだと拡張子もありませんから、一度保存します。
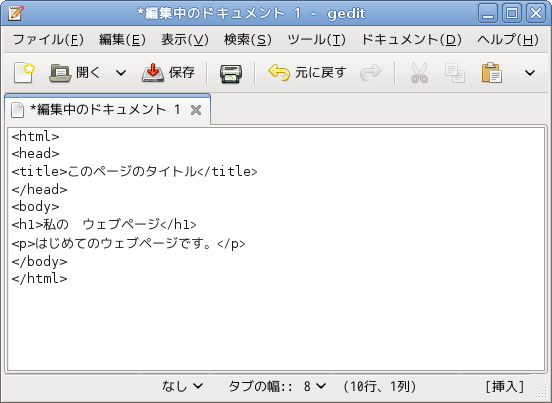
 保存ボタンを押すか、メニューから保存を選んで保存します。
保存ボタンを押すか、メニューから保存を選んで保存します。
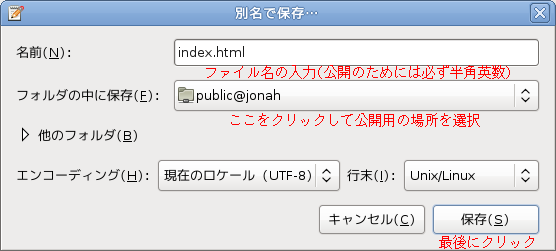
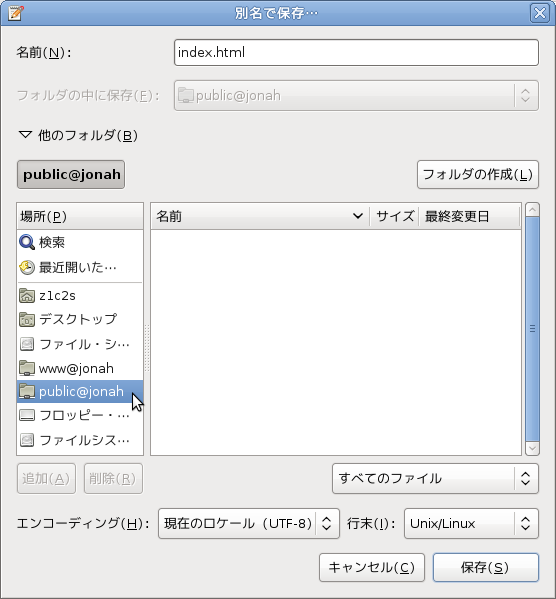
名前は index.html にしてください。
保存場所を選択します。保存場所への接続を作って名前を webpage にしました。「フォルダの中に保存」という場所をクリックすると選択できます。名前は webpage または public@jonah となっているはずです。jonahのpublic という公開の場所です。

もしも、上のやり方で公開の場所が選択できないときは、下の様に「他のフォルダ」の部分を開いていて「場所」から webpage または public@jonah を選択します。

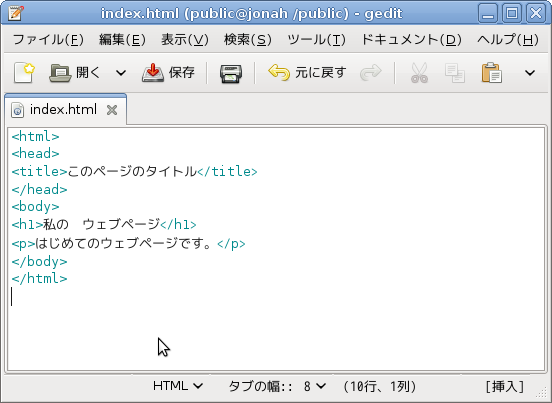
保存すると編集中のファイルの名前が index.html になります。タイトルバーで確認できます。タグがその機能に従って色分けされます。スペルや記号の数などを間違えると配色が崩れるので、わかりやすくなります。

配色は今後変わるかも知れません。ある程度は自分で好みにできます。
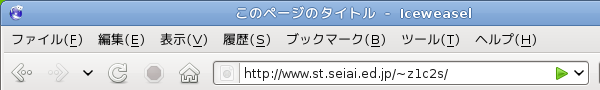
ブラウザで見るにはブラウザのアドレス欄に次のように入力します。hogeの部分には自分のユーザー名を入れます。入力したら[Enter]キーを押すか[移動](緑の三角)をクリックします。
以下はユーザー名が z1c2s の場合です。

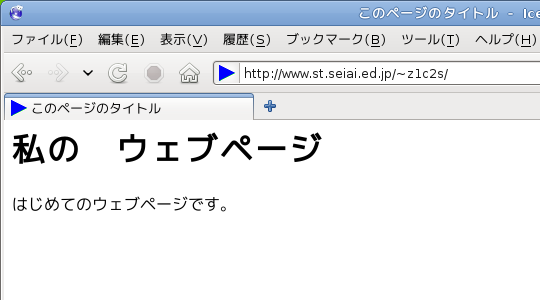
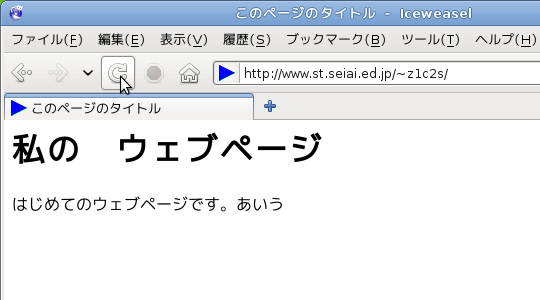
次のように見えるはずです。

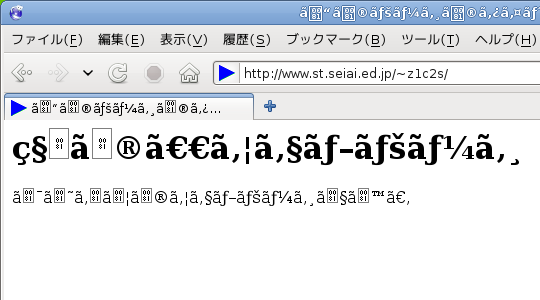
ひょっとしたら次のように「文字化け」があるかもしれません。

これは日本語の文字をファイルに保存する方法がいくつかあって,このindex.htmlはUTF-8で保存しているのですが,ブラウザが別の規格たとえばEUC-JPとかShift_JISとかで表示しているからです。
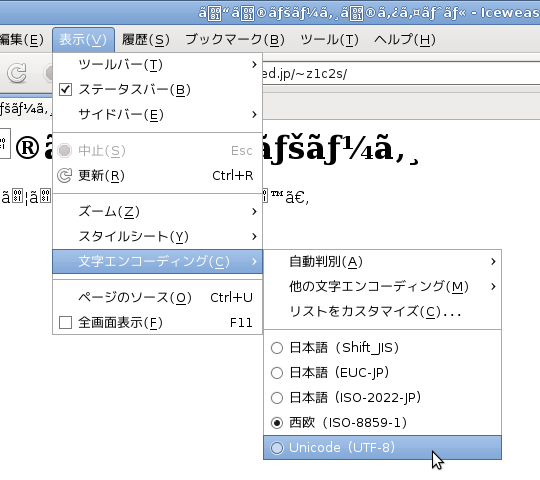
ブラウザのメニューから「文字エンコーディング」を探して文書にあったものを設定します。今回はUTF-8にします。

このようなことをなくすためにどの「文字エンコーディング」をして保存したのかをファイルに書いておく方法があります。index.htmlにはそれがないので,ブラウザ側で書いていない時は何と見なすかと決めてあります。(デフォルトまたは既定といいます)
このデフォルトを変更することもできます。しかし,エンコードを書いていないファイルが何を使っていることが多いかで決めないと別のファイルを見た時にまた文字化けするかもしれません。ブラウザで自分が作ったファイルだけを見るのではありません,インターネット上のファイルがどうなっているかなのです。
やり方はブラウザの種類やバージョンによって異なり深いところにあって複雑です。LINUX用のFirefoxならばメニューの[編集]-[設定]-[コンテンツ]-[フォントと配色]の[詳細設定]の[既定の文字エンコーディング]を変えます。(Windows版ならばメニューの[ツール]から始まります)
htmlファイルはエディタで開いたままブラウザで表示しても問題ありません。ページの作成中はエディタで開いたままにして、エディタで保存→ブラウザで再読み込み を繰り替えして完成させます。
編集したら保存します。名前がついているので上書きです。

再読み込みのボタンを押すと変更が反映されます。

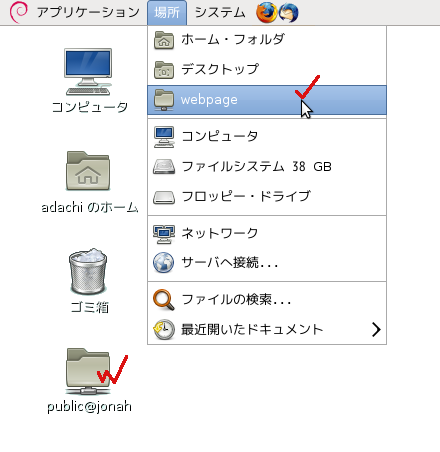
ファイルを閉じてしまった場合、または後日編集の続きをする場合は、デスクトップの webpage または public@jonah をダブルクリックしたり、メニューの「場所」から webpage または public@jonah を選択して次の様に公開の場所を開きます。

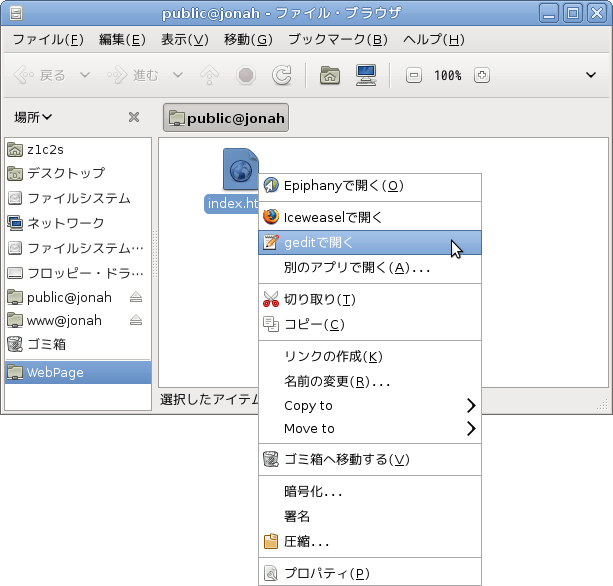
編集するファイルのアイコンを右クリックして[geditで開く]を選びます。ダブルクリックでは編集できません。