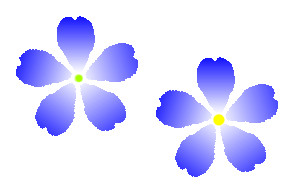
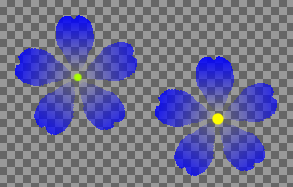
 ラスタ画像は1ピクセルごとに色の情報を持っていますが,pngの透過は色の情報の他に「透明度」または「不透明度」という情報を加えて実現しています。画像を画面に表示する時に透明度に応じて背景の色と混ぜ合わせることで実現しています。この青い花は透明度のグラデーションを使ってそれがよく分かるようにしてあります。
ラスタ画像は1ピクセルごとに色の情報を持っていますが,pngの透過は色の情報の他に「透明度」または「不透明度」という情報を加えて実現しています。画像を画面に表示する時に透明度に応じて背景の色と混ぜ合わせることで実現しています。この青い花は透明度のグラデーションを使ってそれがよく分かるようにしてあります。 ラスタ画像は1ピクセルごとに色の情報を持っていますが,pngの透過は色の情報の他に「透明度」または「不透明度」という情報を加えて実現しています。画像を画面に表示する時に透明度に応じて背景の色と混ぜ合わせることで実現しています。この青い花は透明度のグラデーションを使ってそれがよく分かるようにしてあります。
ラスタ画像は1ピクセルごとに色の情報を持っていますが,pngの透過は色の情報の他に「透明度」または「不透明度」という情報を加えて実現しています。画像を画面に表示する時に透明度に応じて背景の色と混ぜ合わせることで実現しています。この青い花は透明度のグラデーションを使ってそれがよく分かるようにしてあります。
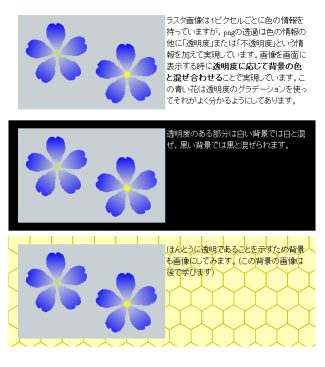
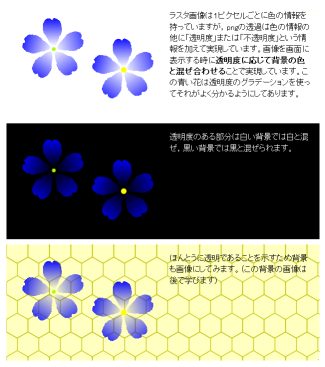
 透明度のある部分は白い背景では白と混ぜ,黒い背景では黒と混ぜられます。この透明度の情報も赤緑青の3原色と同じく256段階で表現されていて「アルファチャンネル」とよばれています。
透明度のある部分は白い背景では白と混ぜ,黒い背景では黒と混ぜられます。この透明度の情報も赤緑青の3原色と同じく256段階で表現されていて「アルファチャンネル」とよばれています。
 ほんとうに透明であることを示すため背景も画像にしてみます。(この背景の画像は後で学びます)
ほんとうに透明であることを示すため背景も画像にしてみます。(この背景の画像は後で学びます)
 Gimpなどの画像処理ソフトで作業中は背景が透過であることは市松模様で示されます。
Gimpなどの画像処理ソフトで作業中は背景が透過であることは市松模様で示されます。
ところがWindowsの標準ブラウザであるインターネットエクスプローラは,バージョン6まではこの透明度に対応していません。2006年11月にリリースされたバージョン7からの対応となります。次のように塗りつぶされてしまいます。pngは1996年10月1日に世の中に出てRFCで承認,W3Cの勧告がでていますから,あまりに遅い対応といえるでしょう。
| Internet Explorer | Firefox |
 |
 |
まだまだバージョン6を使う人は多いのが現実です。2008年5月の聖愛中学高等学校ウェブページにアクセスしたブラウザの84%がインターネットエクスプローラですが、その中の約73%がバージョン6です。バージョン7がでてから1年半以上たっていますが、まだそれほど普及していません。したがって、もし、聖愛中学高等学校ウェブページにアルファチャンネルを使用した透過画像を置いた場合、10人中6人程度の人は正常に見ることができないということになります。
不特定多数の人が見るページは、対策を取っておく必要があります。
始めから背景色を決めて絵を描き、後から変えなければ透過を使う必要はありません。これが一番簡単な方法です。でも、インターネットエクスプローラのバージョン6以下でも256色のインデックスカラーモードならば透過にできます。これは「透明度」ではなく、256色のうちの1色を透過とするものです。多少の我慢をすればこれで似たようなことができます。
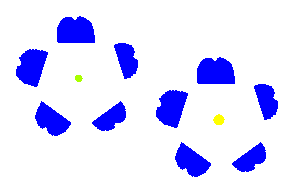
 一色の透過では画像を画面に表示する時に透明とされた色は無視して背景の色を表示することで実現しています。したがってだんだん透過するという状態は表現できません。突然透明になります。この青い花は透明度のグラデーションでしたが、だんだん薄くなるはずが、あるところまでくると突然透過になります。
一色の透過では画像を画面に表示する時に透明とされた色は無視して背景の色を表示することで実現しています。したがってだんだん透過するという状態は表現できません。突然透明になります。この青い花は透明度のグラデーションでしたが、だんだん薄くなるはずが、あるところまでくると突然透過になります。
いくらなんでもこれでは使えません。それなりの工夫が必要です。
 輪郭のはっきりした図では256色のうちの1色を透過でも、このように背景が白でも、
輪郭のはっきりした図では256色のうちの1色を透過でも、このように背景が白でも、
 背景が黒でも1枚の画像で対応できます。
背景が黒でも1枚の画像で対応できます。
 輪郭のはっきりした図でも透過に関わらなければグラデーションにできます。だんだんと青に白を混ぜるようにすればこのように出ます。しかし、これが良さそうに見えるのは背景が白だからです。
輪郭のはっきりした図でも透過に関わらなければグラデーションにできます。だんだんと青に白を混ぜるようにすればこのように出ます。しかし、これが良さそうに見えるのは背景が白だからです。
 背景が黒の時にはだんだんと青に黒を混ぜなければなりません。先ほどの図は青に白を混ぜていますから、このようになってしまいます。この図は、花の周りは透過、花びらは青と黒でグラデーションしています。背景が黒の時にはそれに合わせた書き方をすればいいのです。
背景が黒の時にはだんだんと青に黒を混ぜなければなりません。先ほどの図は青に白を混ぜていますから、このようになってしまいます。この図は、花の周りは透過、花びらは青と黒でグラデーションしています。背景が黒の時にはそれに合わせた書き方をすればいいのです。
 コンピュータの画像はピクセルいう小さな点からできています。赤の点と青の点を並べることで遠くから見た時に中間の色を出すことができます。このような手法をディザといいます。コンピュータが表現できる色数が少なかった時にはディザはよく使われていました。ここでは、青い点と、透明な点を並べ、青が薄くなるに従って青の点を少なくし、透明な点を多くすることでグラデーションを擬似的に表現しています。。
コンピュータの画像はピクセルいう小さな点からできています。赤の点と青の点を並べることで遠くから見た時に中間の色を出すことができます。このような手法をディザといいます。コンピュータが表現できる色数が少なかった時にはディザはよく使われていました。ここでは、青い点と、透明な点を並べ、青が薄くなるに従って青の点を少なくし、透明な点を多くすることでグラデーションを擬似的に表現しています。。
 透明な部分から背景の色が覗くので、黒い背景の時には黒と青が混ざります。アルファチャンネルを使ったようには美しくいきませんが、まあまあ似たような色になります。
透明な部分から背景の色が覗くので、黒い背景の時には黒と青が混ざります。アルファチャンネルを使ったようには美しくいきませんが、まあまあ似たような色になります。