
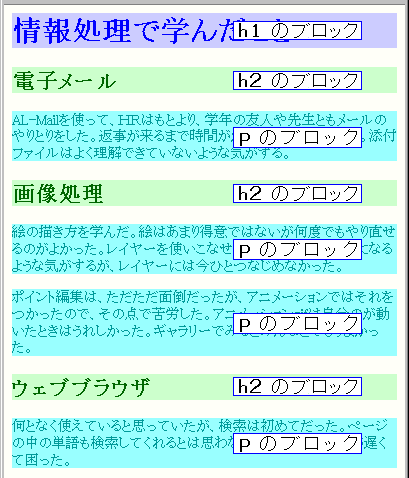
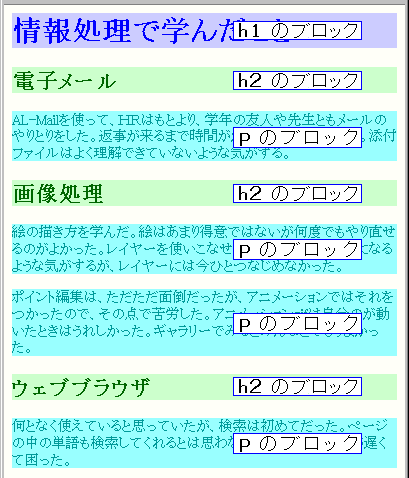
h1,h2,pなどのタグはブロックをつくります。aタグはブロックを作らないタグです。すべての内容はブロックを作るタグの中にいれなければなりません。
ブロックはページの横いっぱいに広がり、内容に応じた高さを持ちます。
すべてのタグの要素に background-color を設定するとその様子がよくわかります。

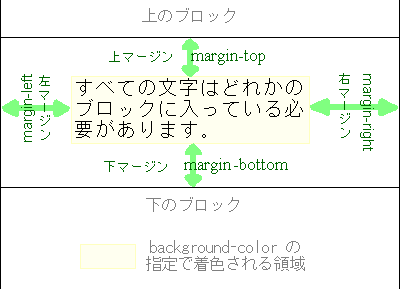
ブロックの左右と、上下には隙間があります。これを マージン(margin) とよびます。
pタグの部分をh2タグの部分よりも字下げをして表示したいという場合もあるでしょう。h2タグの部分とその前のpタグの部分に隙間を大きく開けたい場合もあるでしょう。こういう場合、margin(マージン) を調整します。余白といってもいいのですが、似たような機能で padding(パディング)というものもありますので、margin と呼びましょう。
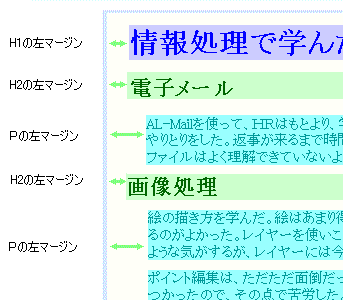
タグごとに margin を指定ができます。下図には左側の margin のみを示しました。緑の⇔の部分が margin です。

上下左右の margin はそれぞれ次のようになっています。上下左右のそれぞれを別々に指定できます。

ただし、上下のマージンは隣接するブロックのマージンを加えるのでなく、大きい方をとることになっています。
上下左右一括して指定するのが楽でしょう。スペースで区切って、上 右 下 左の順で指定します。
単位はいろいろあるのですが、安心して使用できるのは % と em です。% は見ている人のブラウザの横幅を100%とするものです。emはそのブロックの文字の高さを1emとする単位で、0.5em は半文字分、2emは2文字分を意味します。
<head> <title>情報処理のこと</title> <style type="text/css"> h1 {color :#660066;} h2 { color :#003399; background-color:#ffff66; } p { color:#009999; margin: 1% 5% 2% 8%; } body {background-color:#fffff8;} </style> </head>
p タグへの指定は、続く{ }の中に書かなければなりません。
よい例 p { color:#009999; margin: 1% 5% 2% 8%; }
悪い例 p { color:#009999;} margin: 1% 5% 2% 8%;
マージンの単位としてemを使うのもいいでしょう。たとえばこんな感じです。
margin: 0.5em 1em 0.5em 2em;
em だとH1の1emとPの1emは字の大きさが違うので、不便な場合もあります。%はブラウザの現在の横幅を100%としてマージンをとります。
上下左右を別々に指定することもできます。この場合、全部を指定する必要はありません。必要なところだけ指定するためにあります。