
<html> <head> <title>このページのタイトル</title> </head> <body> <h1>私の ウェブページ</h1> <p>はじめてのウェブページです。</p> </body> </html>
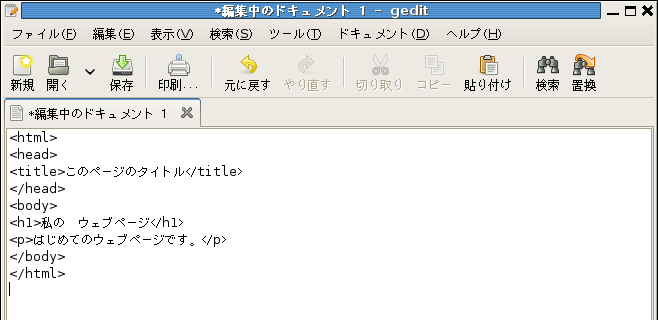
エディタを立ち上げて、上記の灰色地の部分を入力してください。このようになります。青色の部分は別の文でもかまいません。黒字の部分は必ず半角文字(直接入力)で入れます。

<html> や </html> のようなものは、はさまれた文章がどんな役割をしているか、どのような性格があるかを示す(Markupする)ものです。「タグ」とよばれます。geditにはこのタグを色を変えて表示する機能が備わっています。拡張子が .html や .htm だと自動的にやってくれますが、新規につくったファイルだと拡張子もありませんから、一度保存します。
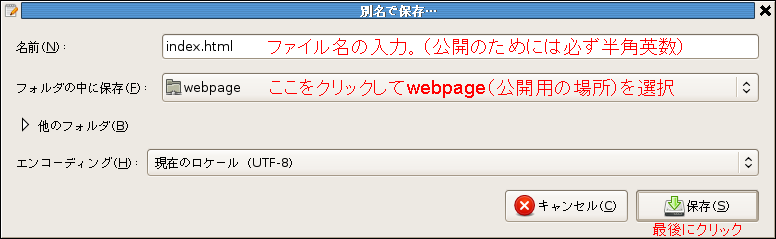
名前は index.html にしてください。
保存場所を選択します。デスクトップにリンクを作って名前を webpage にしました。「フォルダの中に保存」という場所をクリックすると選択できます。webpage は普通のフォルダに見えるかも知れませんが、実際はjonahのpublic で、公開用の場所です。
保存場所は、webpage にしてください。

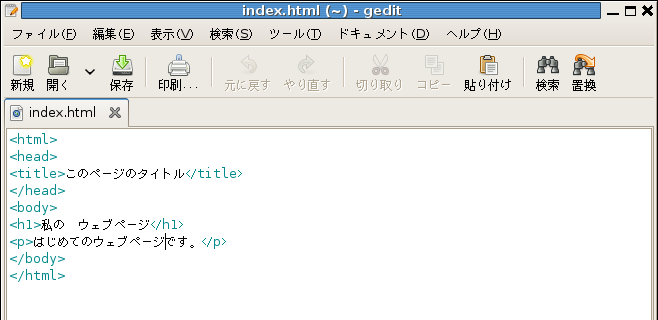
これで編集中のファイルの名前が index.html になります。タイトルバーで確認できます。タグがその機能に従って色分けされます。スペルや記号の数などを間違えると配色が崩れるので、わかりやすくなります。

配色は今後変わるかも知れません。ある程度は自分で好みにできます。
デスクトップの jonahのpublic をダブルクリックし、その中のindex.htmlをダブルクリックしてindex.htmlを開きます。

教室では html という拡張子はファイヤーフォックスに関連づけられているので、.htmlという拡張子を持つファイルをダブルクリックすると、ファイヤーフォックスで開くことになります。(でもひょっとしてもう一つのブラウザ,epiphanyで開かれるかもしれません。)

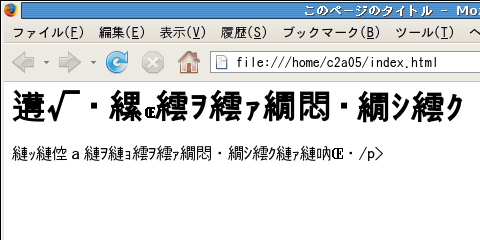
ひょっとしたら次のように「文字化け」があるかもしれません。

これは日本語の文字をファイルに保存する方法がいくつかあって,このindex.htmlはUTF-8で保存しているのですが,ブラウザが別の規格たとえばEUC-JPとかShift_JISとかで表示しているからです。
ブラウザのメニューから「文字エンコーディング」を探して文書にあったものを設定します。今回はUTF-8にします。

このようなことをなくすためにどの「文字エンコーディング」をして保存したのかをファイルに書いておく方法があります。index.htmlにはそれがないので,ブラウザ側で書いていない時は何と見なすかと決めてあります。(デフォルトまたは既定といいます)
このデフォルトを変更することもできます。しかし,エンコードを書いていないファイルが何を使っていることが多いかで決めないと別のファイルを見た時にまた文字化けするかもしれません。ブラウザで自分が作ったファイルだけを見るのではありません,インターネット上のファイルがどうなっているかなのです。
やり方はブラウザの種類やバージョンによって異なり深いところにあって複雑です。LINUX用のFirefoxならばメニューの[編集]-[設定]-[コンテンツ]-[フォントと配色]の[詳細設定]の[既定の文字エンコーディング]を変えます。(Windows版ならばメニューの[ツール]から始まります)