

まず、緑の円を描きます。これを動かしてアニメーションを作ります。

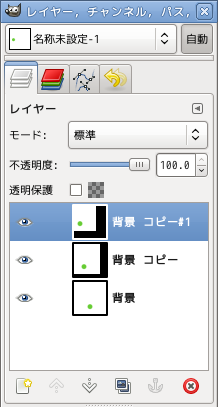
背景をコピーします。レイヤーのコピーと同じですが、今回は下の透けていない白い紙のコピーです。
画像のレイヤーのメニューから、またはレイヤーダイアログの背景を右クリックして出てくる「レイヤーの複製」を選びます。
また、レイヤーの複製のアイコン を使うこともできます。
を使うこともできます。

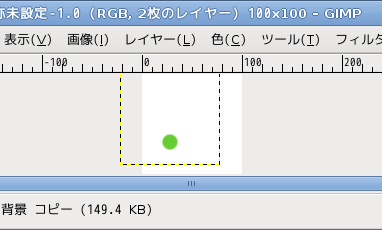
移動ツール![]() でレイヤーごとずらします。ずらすと見える点線がレイヤーの境界になります。この点線は出来上がりの絵には出ませんが、GIMPの場合この外側には紙がありませんから、境界線から下の絵がはみ出ることも考えられます。下の絵が見えるとそのまま2コマ目になりますから注意します。
でレイヤーごとずらします。ずらすと見える点線がレイヤーの境界になります。この点線は出来上がりの絵には出ませんが、GIMPの場合この外側には紙がありませんから、境界線から下の絵がはみ出ることも考えられます。下の絵が見えるとそのまま2コマ目になりますから注意します。
もしも下の絵がどうしてもはみ出して困るときには上のレイヤーを塗りつぶすせばよいのですが、レイヤーを広げてからでないとそれができません。

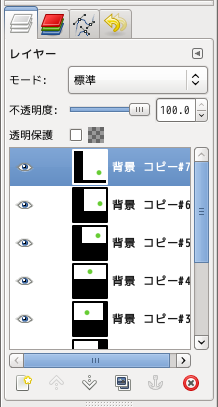
上になったレイヤーをさらに複製してずらすという作業を繰り返していきます。

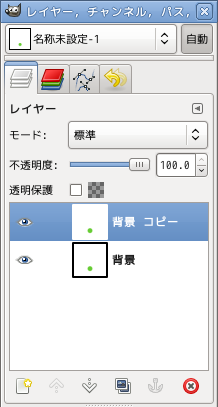
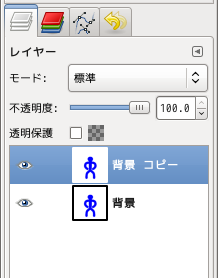
レイヤーダイアログには右のように見えています。GIMPのアニメはひとつのレイヤーがアニメの1コマではありません。一番下の背景からレイヤーをひとつずつ加えていってできる絵が1コマになります。
前のコマの絵を見たいときには上のレイヤーを目のアイコン を使って非表示にする必要があります。
を使って非表示にする必要があります。

レイヤーの枚数が多くなるとスクロールするようになりますが、表示枚数を増やすこともできます。

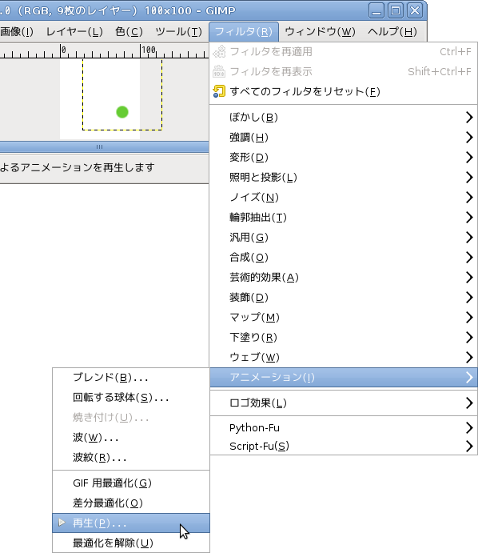
とりあえずアニメーションとして動かすには、[フィルタ]-[アニメーション]-[再生]

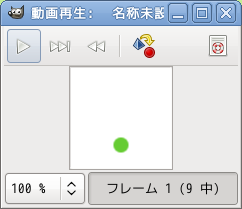
このような小さなウインドウがでます。再生ボタン ▷ をクリックして再生します。

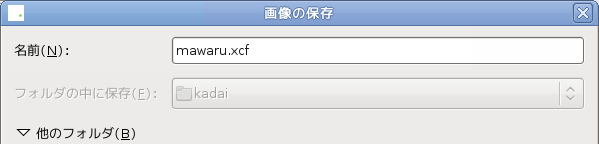
うまく動くようになったら保存します。まずxcfの形式で保存しましょう。xcfの形式ならばレイヤーの状態もそのまま保存できます。

xcfの他にgif形式で保存すればGIMPを持っていない人でもアニメーションを見ることができます。(gifは256色しか使えないなど制約が多いのでオリジナルのxcfは必ず残しておくことをおすすめします)
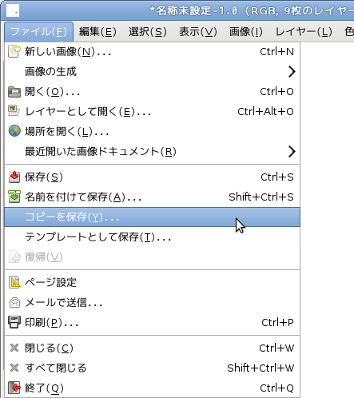
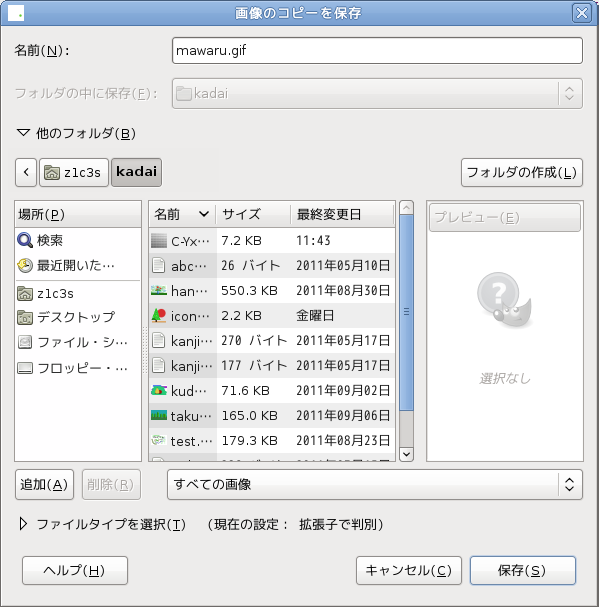
普通に「名前をつけて保存」でも保存できますが、ここでは[ファイル]-[コピーを保存]で保存することをおすすめします。[コピーを保存]は現在のファイル名(と保存するときの形式)をそのままに、データのコピーを指定したファイル名と形式で保存する機能です。こうしておけばgifで保存した後に変更を加えて「保存」したときにgifのファイルだけ更新してxcfの方を忘れたというミスを防ぐことができます

拡張子を.gifにすれば、gif形式にしてくれます。
gifは画像の保存形式の一つですが、アニメーションgifという仕組みを使えば多くの画像閲覧ソフトでアニメーションとして表示することができます。特にウェブブラウザで使えるのでウェブページでアニメーションを表現するために昔から使われています。

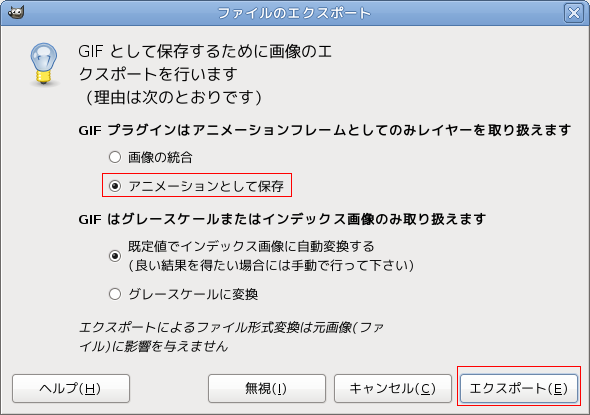
gifにしようとするとエクスポートの画面が出ます。[アニメーションとして保存]と[既定値で自動変換]を選択して[エクスポート]します。
そのままだと[画像の統合]と[既定値で自動変換]が選択されているので、アニメーションになりませんから、必ず[アニメーションとして保存]を選択します。

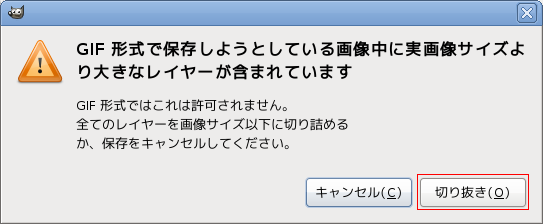
今回描いたアニメは、レイヤーをずらして動きを表現したため、画像の領域からはみ出しているレイヤーがあります。gifはこれを切り捨ててしまうがよいかと聞いています。今回はまったく構わないので[切り抜き]をクリックします。

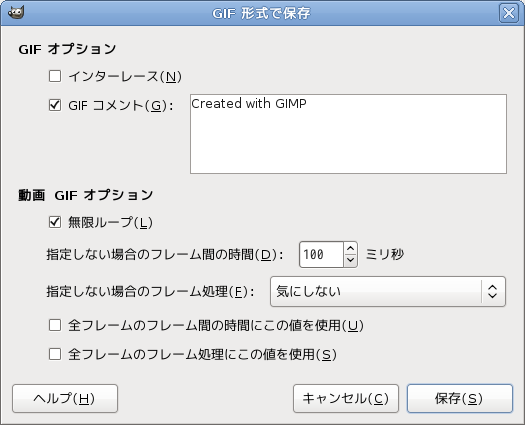
このまま[保存]すると1秒間に10コマの割合で変化し、何度も繰り返すアニメーションになります。
この1秒間に10コマは「指定しない場合のフレーム間の時間」が100ミリ秒になっているからです。1秒=1000ミリ秒で1000÷100が10なので10コマです。
「無限ループ」にチェックが入っているとアニメーションを繰り返します。このチェックを外すと1回だけのアニメーションになります。

出来上がったアニメです。無限ループで100ミリ秒とすべてお任せの設定にしたものです。

簡単にレイヤーの移動だけを使いましたが、少しずつ異なる画像を描いて動きを表すこともできます。
この場合はレイヤーをコピーした後に移動せず、変化する部分を書き直すとよいでしょう。
まず一枚目を描きます。あとで左右反転させますから足の部分の位置を合わせます。

画像のレイヤーのメニューから、またはレイヤーダイアログの背景を右クリックして出てくる「レイヤーの複製」を選びます。
また、レイヤーの複製のアイコン を使うこともできます。
を使うこともできます。

消しゴムと筆で絵を変化させます。
背景と名前がつく最初のレイヤーは透明部分(アルファチャンネル)がないので、そのコピーならば消しゴムで消すと白が塗られます。それをコピーしたレイヤーも同様のはずです。
しかし、新規レイヤーとして作ったレイヤーは透明部分を持つので消しゴムで消すと透明になり、下のレイヤーが見えるようになります。下のレイヤーに同じ絵が描いてあると見た目上「消えない」ことになります。
このような場合は消しゴムの代わりに白(背景色)で塗るか、レイヤーから透明部分(アルファチャンネル)を削除します。

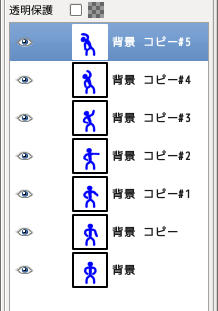
2枚目の絵ができました。さらにコピーして少しずつ描き換えることを繰り返します。 を使って前の絵と見比べながら進めます。
を使って前の絵と見比べながら進めます。

体を曲げるところまでできました。まだ途中ですが、アニメーションとして自然かどうかを確認した方がいいでしょう。

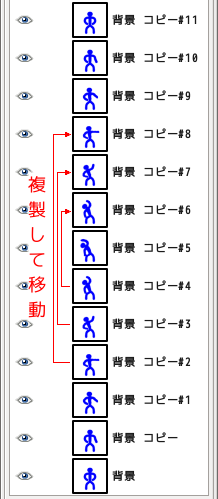
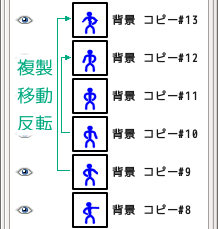
ここから先は体を戻すので「背景 コピー#4」を複製 して「背景 コピー#5」の上に移動
して「背景 コピー#5」の上に移動 、「背景 コピー#3」を複製してさらに上に移動
、「背景 コピー#3」を複製してさらに上に移動 、などとすれば楽ができます。
、などとすれば楽ができます。

体が元に戻るのが「背景 コピー#11」です。この先は反対側に曲げるので、複製して水平(左右)反転します。

水平反転は[画像]のメニューでなく[レイヤー]メニューからのものを使います。

こちらはすぐには動かないようにしています。マウスをかざして下さい。
gifにするとgifという画像の保存形式からくる制約で256色にされてしまいます。写真のような色数の多い画像の場合、画質が落ちてしまうことがあります。xcfの形式でも保存しておけばオリジナルを残せます。うまく調整すれば画質の劣化を目立たなくできるかもしれません。
256色にするとき、似た色をまとめて同じ色にしてしまう方法と、異なる色を並べて中間色に見えるようにするディザという方法があり、どちらが劣化が少なく見えるかは絵の性質や変換ソフトウェアの作りによって異なります。
GIMPを使ってアニメーションをつくりなさい。画像の大きさは100×100ピクセルとする。
kadaiの中にanime1.xcfとして保存したあと、
「名前をつけて保存」または「コピーを保存」で、やはりkadaiの中にanime1.gifという名前で保存すること。