

![]() のアイコンがパスツールのアイコンです。折れ線と曲線を描くために使います。
のアイコンがパスツールのアイコンです。折れ線と曲線を描くために使います。
このツールで描くのは「パス」といいます。線そのものではありません。「パス」を描いてからそのパスにそって線を描いたり、パスで囲まれた部分を塗りつぶしたりして使います。
線を描いたり塗りつぶしたりした後も、パスは元のまま残ります。フォーカスが外れる(そのパスが注目されなくなる)とパスは見えなくなりますが、データは残っています。.xcf形式の画像ならファイルにも残ります。パスを移動して別の場所にもう一つ描いたり、パスを再編集して描き加えたり描き直したりということもできます。
パスはベクターデータとして記憶されます。

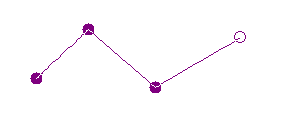
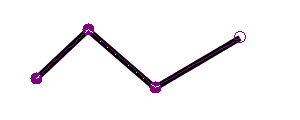
クリックするたびに●ができてその間が直線のパスでつながります。
●をドラッグすることで動かすことができますから、大雑把に描いてから微調整ができます。
○は現在注目している点で、最後に動かした点になります。この点が端にあるときには次にクリックしたときにこの点とつながるパスができます。
○が端にない時には途中で切れたパスができます。枝分かれするパスはつくれません。
●はドラッグのためにある程度の大きさを持たせてあるようです。これが図形に対して大きすぎるのなら表示倍率をいつでも操作して図形の大きさを調整できます。

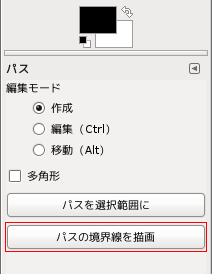
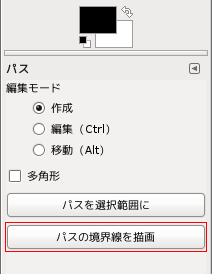
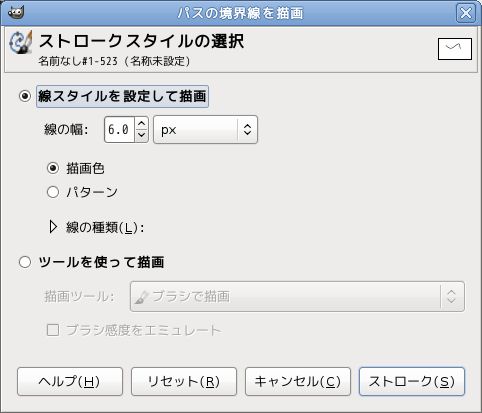
ツールのオプションから、[パスの境界線を描画]を選びます。

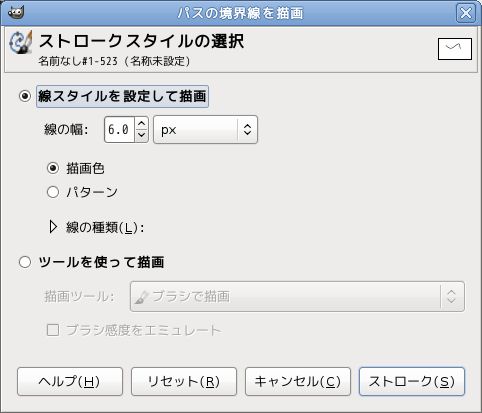
いろいろ設定できますが、まずは線幅を決めて、右下の[ストローク]をクリックするとパスにそった線が描かれます。

パスにそった線が描かれますがパスも残っています。描かれた線に関係なくパスの編集を続けることもできます。

ブラシなどパス以外のツールを選択するなどしてフォーカスが外れる(そのパスが注目されなくなる)と線だけになります。
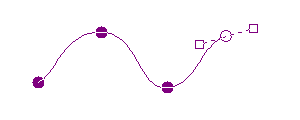
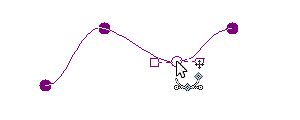
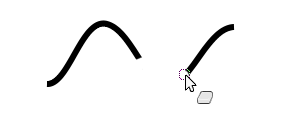
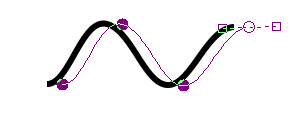
クリックする代わりにちょっとだけドラッグすると○の代わりに□--○--□という形のものがでてきます。 のように赤い矢印がドラッグの範囲です。
のように赤い矢印がドラッグの範囲です。

描きたい曲線全部をドラッグするのではありません。「描きたい曲線が通過する点をクリックする時に描きたい曲線にそってちょっとだけドラッグし、すぐに放して次の通過点までボタンを放したままマウスを動かす」操作を繰り返します。
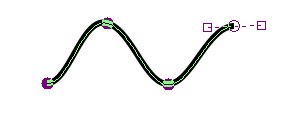
図の●のところが通過点でそこで少しだけドラッグしています。ドラッグする向きと長さで ● の間の曲線の曲がり方が変わります。
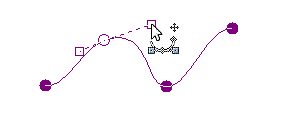
ドラッグした直後の点は□--○--□のようになっています。この□をさらにドラッグすることで曲線の曲がり方を変えることができます。次の通過点をクリックすることでこの点は□が隠れて●となり、次の通過点が□つきで表示されます。

通過点●は後からでもドラッグで動かすことができます。

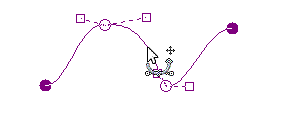
□をドラッグで動かすことで線の曲がり方を変えることができます。破線でつながっている通過点○(この時は白丸になっている)から離すと曲がりが急激になります。

線の部分をドラッグすることでも曲がり方を調整することができます。これはその線分をはさむ両方の通過点の□を調整するのとおなじです。

ツールのオプションから、[パスの境界線を描画]を選びます。

いろいろ設定できますが、まずは線幅を決めて、右下の[ストローク]をクリックするとパスにそった線が描かれます。

パスにそった線が描かれますがパスも残っています。描かれた線に関係なくパスの編集を続けることもできます。

ブラシなどパス以外のツールを選択するなどしてフォーカスが外れる(そのパスが注目されなくなる)と線だけになります。

描かれた線はビットマップデータです。普通の画像と変わりませんから消しゴムで消すとか、ぼかす・にじませるなどの加工ができます。

パスそのものはベクターデータとして残ります。ここで見ることができます。選択すればもう一度ベクターデータも加工して別の曲線を描くこともできます。

パスのオプションで[移動]を選んでおくか、[Alt]キーを押しながらマウスのドラッグをすることでパス全体を移動することができます。


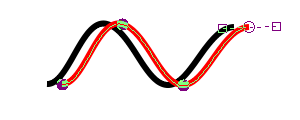
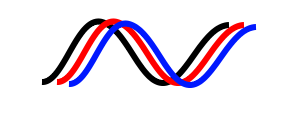
パスを移動して色を変えて描くと次のような曲線を描くこともできます。

GIMPのパスはベクターデータとして記憶されるだけで絵として直接使われることはありません。そこからビットマップの画像を作って絵の一部とするという仕組みを理解すればパスを使って描くことはそう難しいものではありません。
このベクターデータを直接表示したり印刷したりしてページを作成するソフトウェアもあります。歴史的理由からドロー系のソフトウェアといいます。製図のソフトは精密な線を使いますからこの形式です。OpenOffice.orgのDrawがこのドロー系のソフトウェアです。


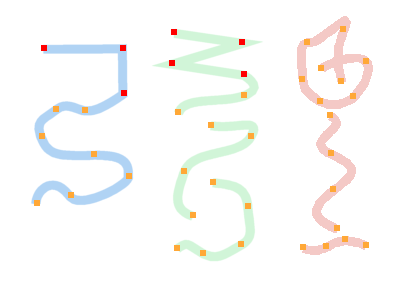
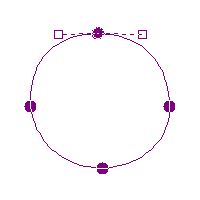
通過をする点を多くすれば精密な図になりますが、曲がり方を制御する点を上手に配置することで通過点の指定を少なくしてもかまわないこともあります。右の例では四つの通過点で円を表現できています。
次の線は赤や黄色の■を通過点として指定して作ったものです。曲がり方を制御する点をどこに置いたのか実際にこれにそってパスを作ってみて探ってみてください。