
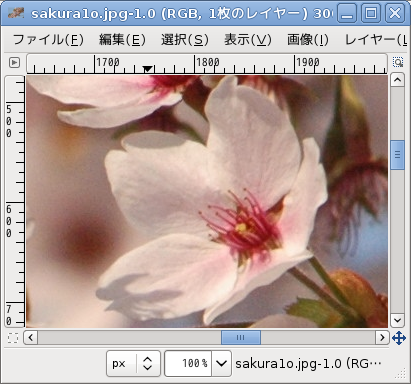
300px×200px
3000px×2000px
左の300px×200pxとある写真はウェブページに合わせて写真を縮小し、横300ピクセル、縦200ピクセルにしたものです。
右の3000px×2000pxとあるのは取った写真そのままで、横3000ピクセル、縦2000ピクセルあるのですが、ページに貼り付ける時の指示で横幅300ピクセルにしているものです。
このようにウェブページで使うには画像は目的に合わせて縮小します。右側の写真のように300ピクセルに表示するだけなのに3000ピクセルの大きさのままにした場合多量のデータが無駄に送信されることになります。幅と高さが10倍になるとピクセル数は100倍になります。実際には画像データは圧縮されますから圧縮率にもよりますが、上の写真の例では約41倍です。自分のコンピュータ内で見る分にはそれほど負担ではないとしても、ネットワークを通してデータを送受信すると時間や通信費がかかります。
逆に印刷をする場合には、画面で見るよりも高い解像度が必要です。300px×200pxを普通の写真の大きさに印刷すると思ったよりも画質が悪くがっかりします。3000px×2000pxであれば、A4の大きさでもまあまあの画質に仕上がります。
写真に残っている情報が違うからです。オリジナルの大きさで確認してください。
3000pxから300pxは約1/10です。300pxの画像の表示を10倍にして同じ場所を比べてみます。
300px×200px
3000px×2000px
差は歴然です。300pxの拡大の方はタイルのように四角が見えていますが、これがひとつのピクセルです。3000pxの画像も同じ程度拡大するとやはりピクセルが見えてきます。

真ん中の花の雄しべ雌しべの部分です。ここまで拡大すると、写真を撮る時のピント、手ぶれ、レンズの性能などの要素も絡んできます。
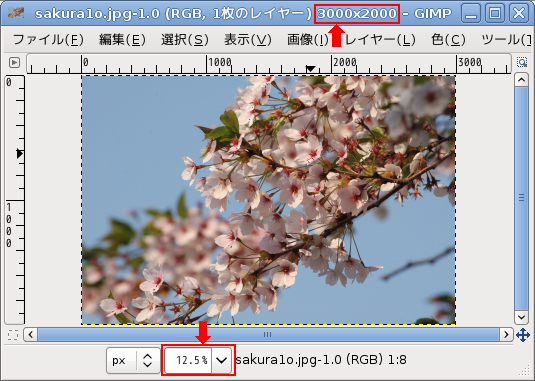
ここまで見てきたように300px×200pxで表される解像度と画面に表示される時の大きさは別物です。次の部分で確認できます。
上部にある3000×2000は解像度

下部の12.5%などは表示倍率です。12.5%は本当の大きさの12.5%の大きさ(縦横それぞれが12.5%)つまり縮小表示。100%となっていたら本来の大きさで表示されているということです。
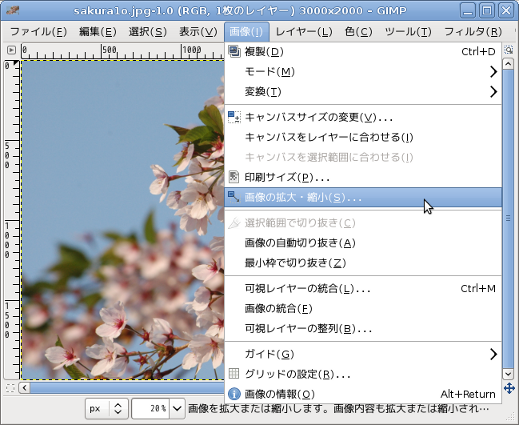
メニューから[画像]-[画像拡大・縮小]を選びます。

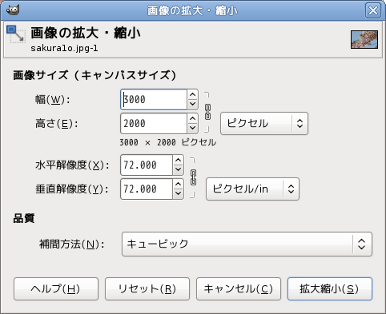
現在の大きさが入った設定ウィンドウが開きます。

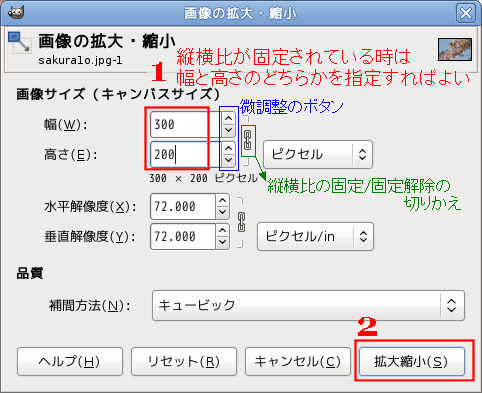
画像のサイズを指定します。縦横比が固定されている時には幅か高さのどちらかを入れてEnterキーを押すか別の入力枠などをクリックして入力が終わったことを伝えるともう片方の数値が自動で入ります。縦横比の固定とその解除は鎖のボタンをクリックして切り替えます。

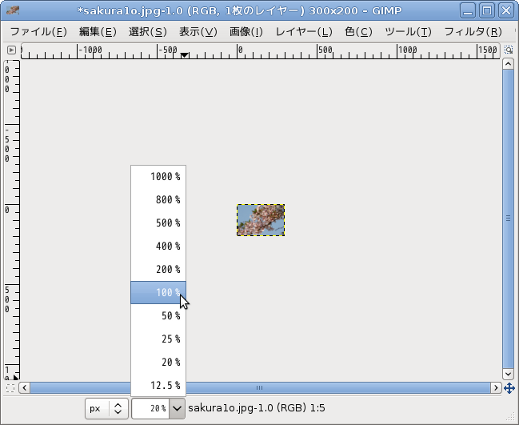
縮小しても表示倍率が元のままの時は見やすい大きさに倍率を上げます。100%が拡大縮小のない表示です。

次の写真を300x200の大きさに縮小し、指定したファイル名でkadaiフォルダに保存なさい。
画像は2つ用意しました。内容は同じです。加工するのは一つだけです。3000x2000のデータ量はかなりあるのでコンピュータの性能によっては扱いが苦しいことがあります。その場合は850x567をやってください。
または、850x567
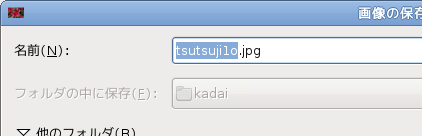
画像を表示したら右クリックで「名前を付けて保存」を選び名前を変えずに「kadai」フォルダに保存します。
300x200の大きさに縮小したら、[別名で保存]をします。
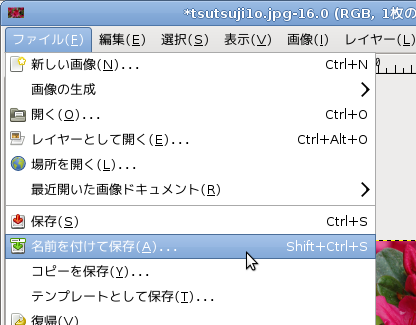
メニューバーの[ファイル]-[別名で保存]を選びます。

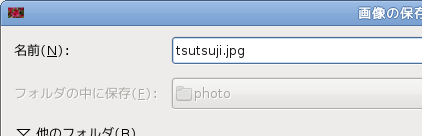
tsutsuji1o.jpg またはtsutsuji1m.jpg となっている名前を、tsutsuji.jpg にしてください。

↓

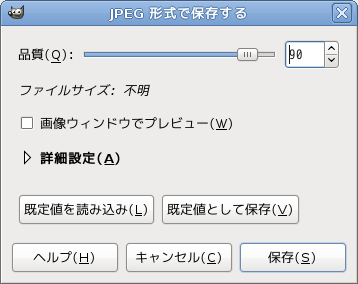
jpg で保存する時は、次のような品質を指定するウインドウが開きます。普通は80~90あたりにしますが、今回はそれ以上の品質になっていてもそのまま保存してください。

「別名で保存」をすると、元絵の tsutsuji1o.jpg または、tsutsuji1m.jpg はそのまま残り、現在開いている画像が新しい名前のファイルになります。タイトルバーを確認してください。
元絵は後で消してしまってもかまいません。
tsutsuji.jpg という名前のファイルがあればOKです。