



大きく分けて、セリフ(Serif)とサンセリフ(Sans Serif)の2つのグループに分けられます。日本の文字の場合ゴシック体と明朝体に相当します。
| サンセリフ(Sans Serif) | セリフ(Serif) |
 |
 |
| ゴシック体 | 明朝体 |
 |
 |
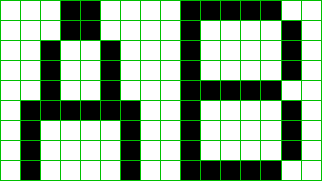
 例えばこのAの足についているヒゲの部分がセリフです。赤く塗って示してあります。
例えばこのAの足についているヒゲの部分がセリフです。赤く塗って示してあります。
sans は withoutを意味するフランス語起源の言葉で「ない」という意味です。
Sans Serif は,続けてSans-serif と書いたり,Sansと略されることもあります。
英字の場合、文字の幅に合わせて配置するのが普通です。英文の印刷物はその様になっています。文字幅を一定にしたい時は monospace というグループ(family)のフォントを使います。日本語では等幅フォントともいいます。昔は courier が有名でしたがフォントも増え、覚えられなくなってきて、それとわかるようにフォント名に mono と入れる様になってきました。monospace はもともと字幅が機械的な制約から一定になってしまうタイプライターのために等幅でも不自然でないように工夫された字体が元になっています。
| monosapce |  |
| その他(proportional) |  |
日本語の場合はどの文字も幅が同じであることが普通でした。しかし英字を同じ幅で入れると間があきすぎます。英字を漢字の半分の幅にする半角という組み方をする方法もありましたがこれでは狭すぎます。そこで文字により幅を変えるproportionalというフォントができました。漢字はほとんど同じ幅ですが、ひらがななどは文字と文字の隙間が漢字のそれと同じになるように詰めています。「く」の両側の隙間に注目してください。proportionalフォントの名前にはPの文字が入っていることがあります。
| Pなし |  |
| P(proportional) |  |
以前はフォントは点の集合体として設計されていました。これをビットマップフォントといいます。

この方式では拡大・縮小すると形が崩れるので何種類かの大きさのフォントをセットにしていました。でもこの方法では際限なく大きなフォントを作っていくわけにはいきません。現在のシステムにも Courier などビットマップ方式のものが残っています。拡大すると、ある程度以上は大きくなりません。(ソフトによっては汚くなっても無理矢理拡大する場合があるかも知れません)そしてギザギザが見えています。このギザギザをエイリアシングといいます。
| ビットマップ (Courier) |
 |
| アウトライン (Courier 10 Pitch) |
 |
大きく拡大しても形が美しいように文字の形の輪郭(outline)を線のデータとして記憶するようにしました。これがアウトラインフォントです。上記の Courier 10 Pitch とあるのはDebianに入っているもので、上の Courier とより大きくできますし、ギザギザも目立ちません。
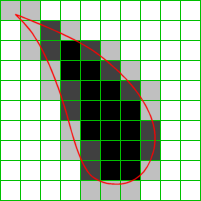
下図はアウトラインフォントの仕組みです。赤い線が文字の形を表す線です。漢字の一部の点の部分です。緑の線が画面を作っているピクセルを表しています。この赤い枠の中にあれば100%の濃さで黒く塗り、一部がかかっていればその量に応じて薄く塗ってみました。このようにすれば拡大が自由にできます。

ただし文字が大変に小さい時にはアウトラインから作ると全面つぶれてしまうことが多く、ビットマップで上手に省略などをして作った方が可読性が高くなるので、小さい字のためのビットマップデータを付加することもしているようです。