
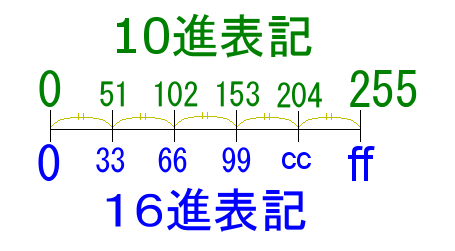
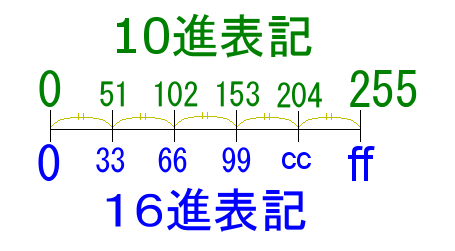
0~255を51ずつに区切るとちょうど5等分して6段階の強さにすることができる。0, 51, 102, 153, 204, 255 である。これを2進表記に近い16進表記にすると,0, 33, 66, 99, cc, ff となり覚えやすくなるのでコンピュータの色指定は16進表記を使うことが多い

10進表記
0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,...
16進表記
0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f,10,11,12,13,14,15,16,17,18,19,1a,1b,1c,1d,1e,1f,20,21,...
実は0~255の強さを等分して何段階かに分ける方法は,3,5,15,17,51,85しかない。その多くが16進表記でぞろ目なのは2進表記と16進表記の近い関係にあることによる。
| 0 | 0 | 0 | 0 | 0 |
|---|---|---|---|---|
| 1 | 15 | 17 | 51 | 85 |
| 2 | 30 | 34 | 102 | 170 |
| 3 | 45 | 51 | 153 | 255 |
| 4 | 60 | 68 | 204 | |
| 5 | 75 | 85 | 255 | |
| 6 | 90 | 102 | ||
| 7 | 105 | 119 | ||
| 8 | 120 | 136 | ||
| 9 | 135 | 153 | ||
| 10 | 150 | 170 | ||
| 11 | 165 | 187 | ||
| 12 | 180 | 204 | ||
| 13 | 195 | 221 | ||
| 14 | 210 | 238 | ||
| 15 | 225 | 255 | ||
| 16 | 240 | |||
| 17 | 255 |
| 0 | 00 | 00 | 00 | 00 |
|---|---|---|---|---|
| 1 | 0f | 11 | 33 | 55 |
| 2 | 1e | 22 | 66 | aa |
| 3 | 2d | 33 | 99 | ff |
| 4 | 3c | 44 | cc | |
| 5 | 4b | 55 | ff | |
| 6 | 5a | 66 | ||
| 7 | 69 | 77 | ||
| 8 | 78 | 88 | ||
| 9 | 87 | 99 | ||
| 10 | 96 | aa | ||
| 11 | a5 | bb | ||
| 12 | b4 | cc | ||
| 13 | c3 | dd | ||
| 14 | d2 | ee | ||
| 15 | e1 | ff | ||
| 16 | f0 | |||
| 17 | ff |
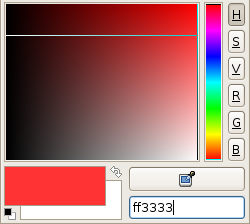
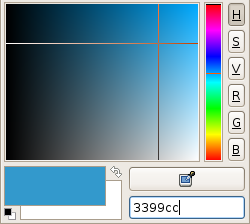
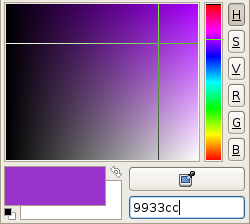
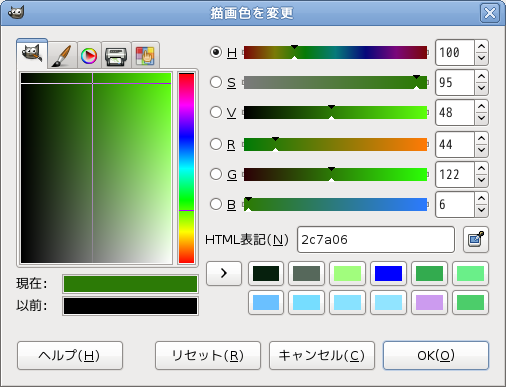
この0~255の16進表記をRGBの3色分並べたものをgimpでも使っています。ウェブページを表記するhtmlでは#を先頭につけカラーコードと呼んでいます。
カラーダイアログの下の方,下図では 2c7a06 とある部分です。2c7a06 と2桁ずつ rrggbb の強さということです。

2a≒33 7a≒66 06≒00 と考えれば 336600 よりも少し赤みが弱く緑と青が強い色というように,0, 33, 66, 99, cc, ff の組み合わせを知っていればどんな色か見当がつきます。
逆にgimpのこの部分にカラーコードを書き入れてEnterを押すと,その色が表示されます。