
ulやolのmarginを設定するときにはmarginと共にpaddingも設定します。インターネットエクスプローラとその他のブラウザの初期設定が異なるからです。
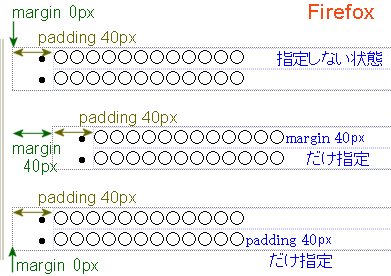
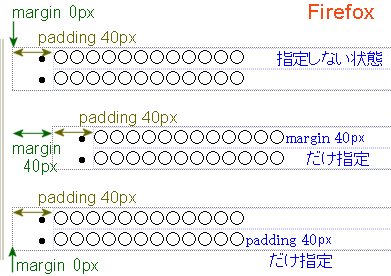
Firefoxは右側のmarginとpaddingの初期値がそれぞれ0と40pxになっています。次のようにして調べることができます。

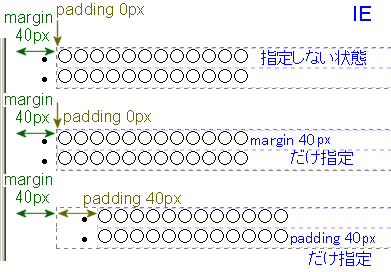
インターネットエクスプローラの場合はmarginとpaddingの初期値が逆になっていて、それぞれ40pxと0になっています。次のようにして調べます。

灰色の点線がボーダーの位置です。Firefoxが・を含むのに対して、IEは含まないという違いもありますが、paddingを一致させると同じになります。背景色をつけるときには注意する必要があります。
なにも指定しないときはmargin,paddingの違いがあっても合計が同じなので文字の始まるところは同じです。
| ブラウザ | Firefox | InternetExproler | ||
| プロパティ | margin | padding | margin | padding |
| 初期値 | 0 | 40px | 40px | 0 |
| 指定値 | なし | なし | なし | なし |
| 適用値 | 0 | 40px | 40px | 0 |
| 計 | 40px | 40px | ||
margin指定だけをして、padding指定をしなかった場合には元々marginが0のFirefoxは、指定したmarginの分だけmarginが大きくなりますが、IEの場合は元々のmargin指定が上書きされます。そのため指定する値によってはmarginが小さくなります。
| ブラウザ | Firefox | InternetExproler | ||
| プロパティ | margin | padding | margin | padding |
| 初期値 | 0 | 40px | 40px | 0 |
| 指定値 | 20px | なし | 20px | なし |
| 適用値 | 20px | 40px | 20px | 0 |
| 計 | 60px | 20px | ||
padding指定だけをして、margin指定をしなかった場合には元々paddingが0のIEは、指定したpaddingの分だけpaddingが大きくなりますが、Firefoxの場合は元々のpadding指定が上書きされます。そのため指定する値によってはpaddingが小さくなります。
| ブラウザ | Firefox | InternetExproler | ||
| プロパティ | margin | padding | margin | padding |
| 初期値 | 0 | 40px | 40px | 0 |
| 指定値 | なし | 20px | なし | 20px |
| 適用値 | 0 | 20px | 40px | 20px |
| 計 | 20px | 60px | ||
両方を指定するとFirefoxもIEも表示が揃います。
| ブラウザ | Firefox | InternetExproler | ||
| プロパティ | margin | padding | margin | padding |
| 初期値 | 0 | 40px | 40px | 0 |
| 指定値 | 20px | 40px | 20px | 40px |
| 適用値 | 20px | 40px | 20px | 40px |
| 計 | 60px | 60px | ||